嵌入式面板生成工具
我们公司开发的拖拽式嵌入式面板生成工具,专门用于帮助嵌入式系统开发人员快速而便捷地创建和定制嵌入式设备的图形用户界面(GUI),从而实现用户友好的交互体验。
通过工具,开发人员可以使用其提供的直观界面,通过拖拽、放置和配置各种图形元素、控件和组件,来设计和定制嵌入式设备的用户界面。这些图形元素和控件包括按钮、滑块、文本框、图像、动画等,用户可以根据实际需求对其进行布局和样式的定制。
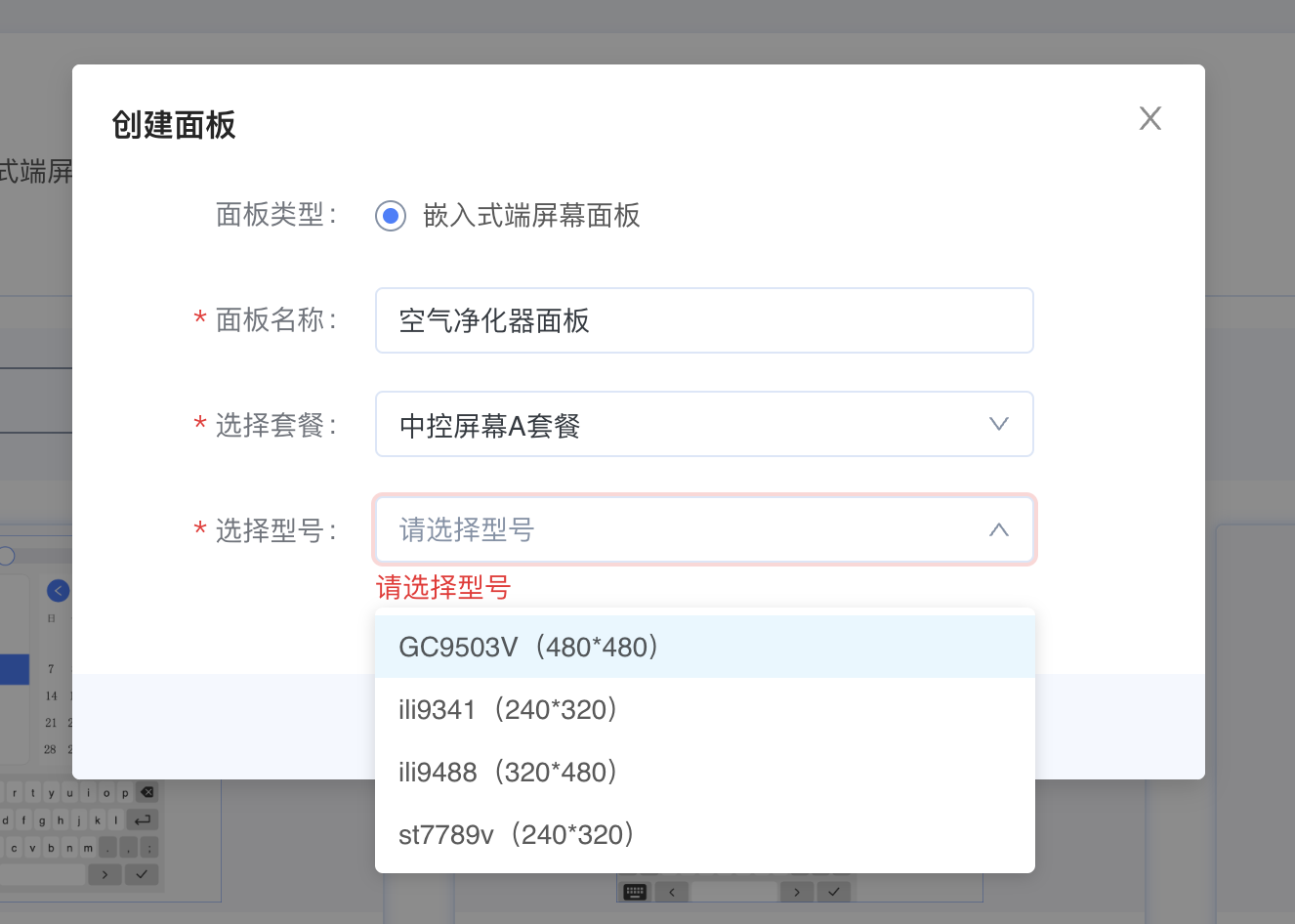
1. 创建面板
选择套餐,选择型号;目前支持480480;240320,320*480,3种屏幕尺寸。

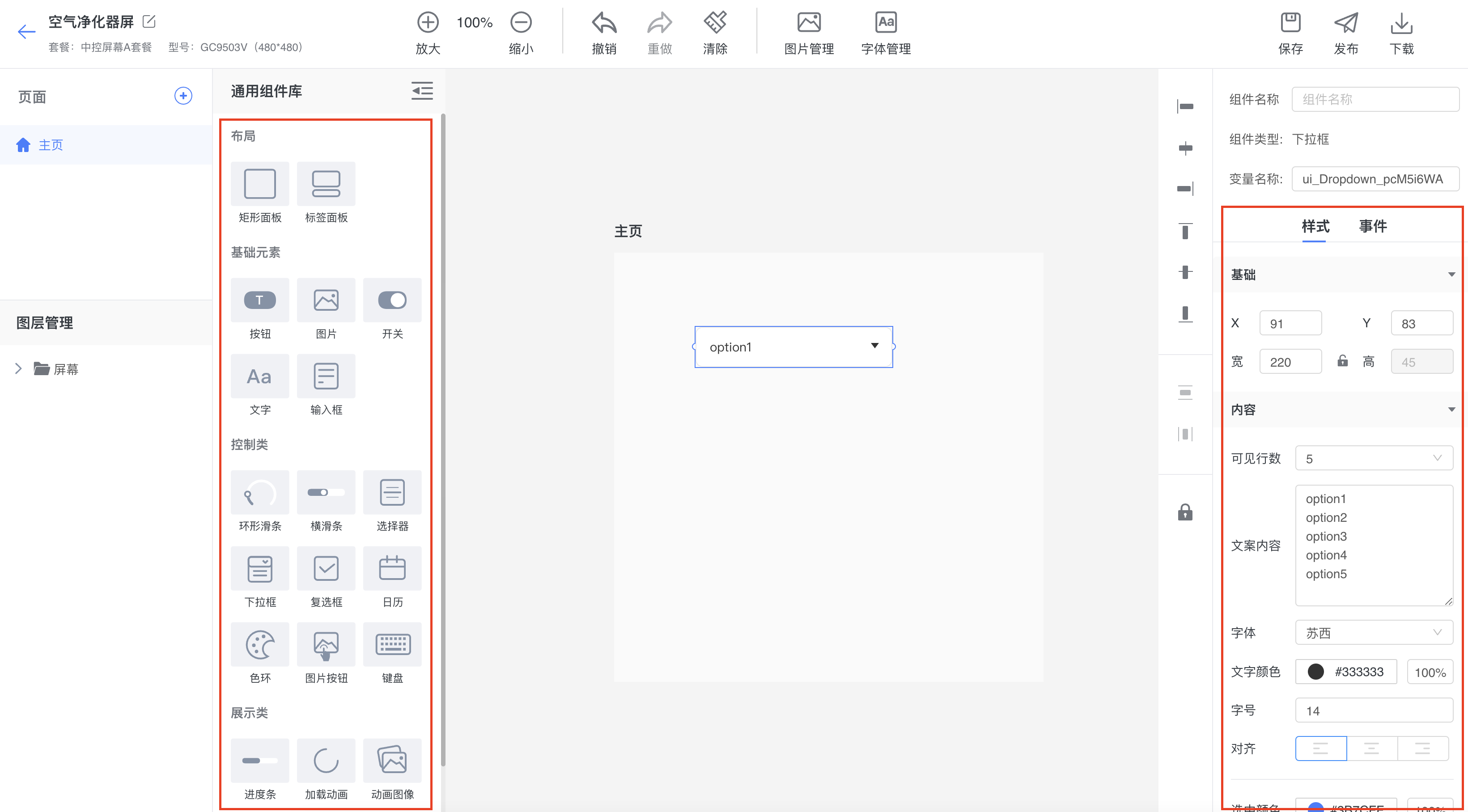
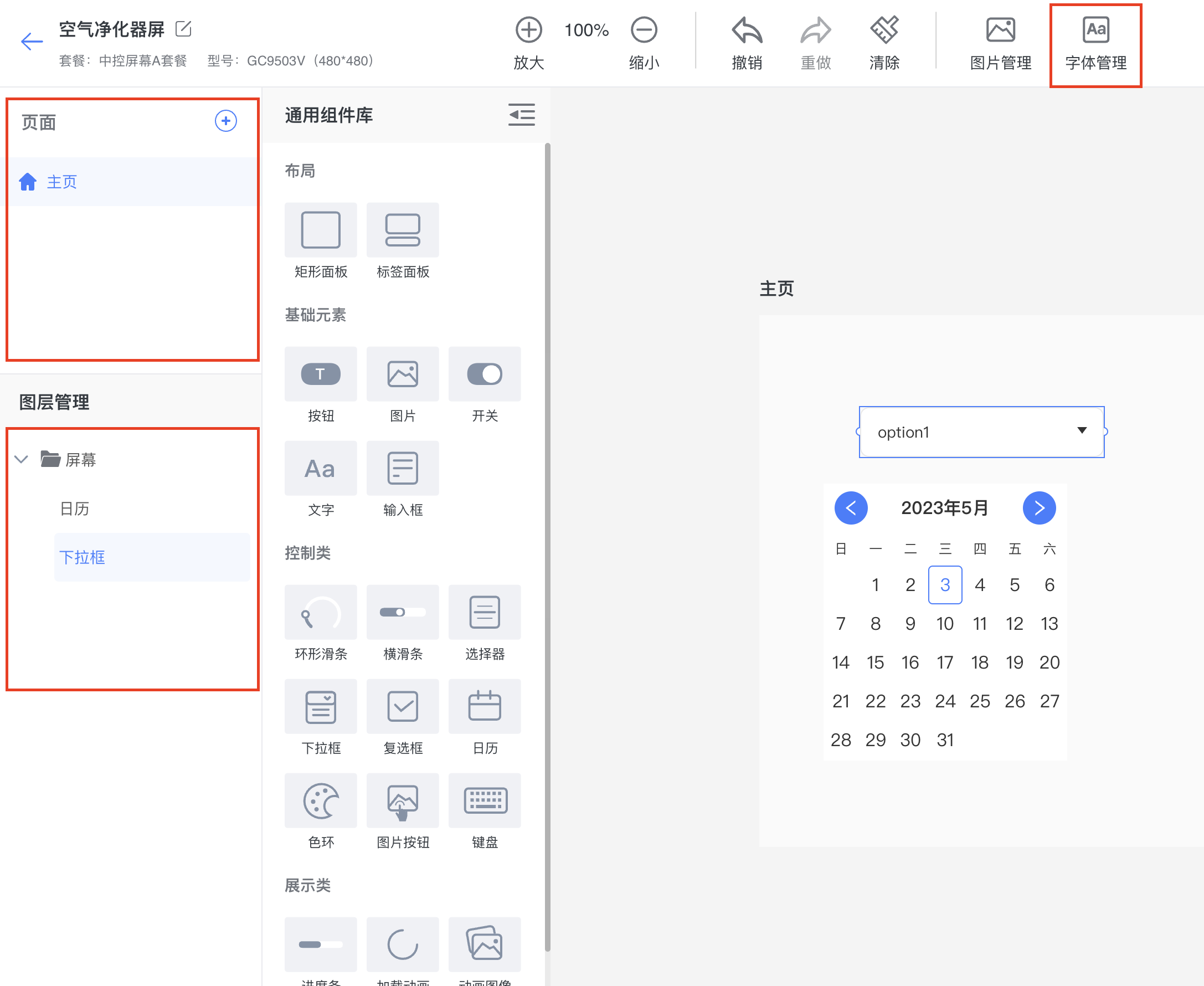
2. 编辑面板
拖拽相关组件到面板里面,给组件定义样式和事件;

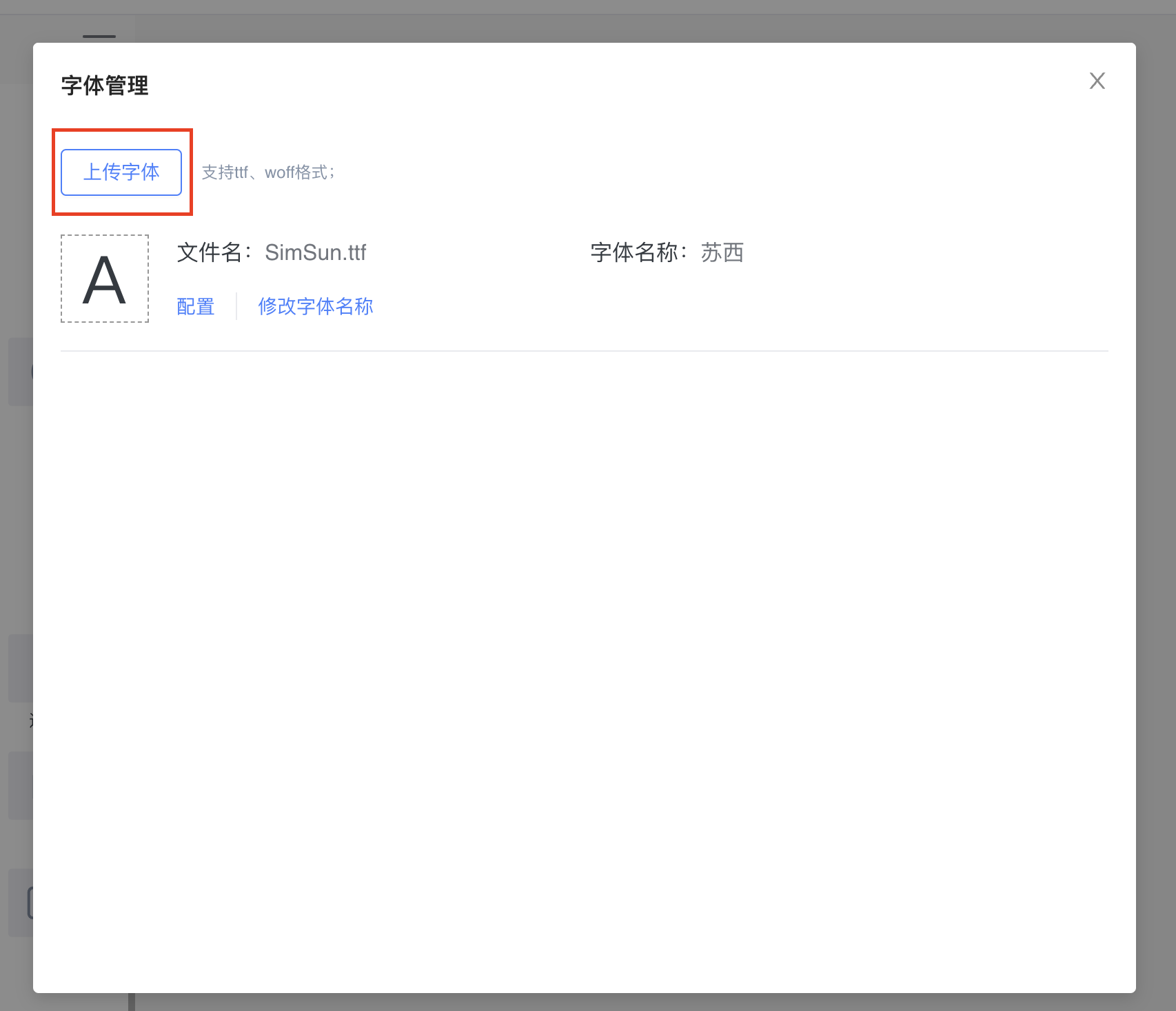
支持创建多页面,图层管理;字体管理等功能。


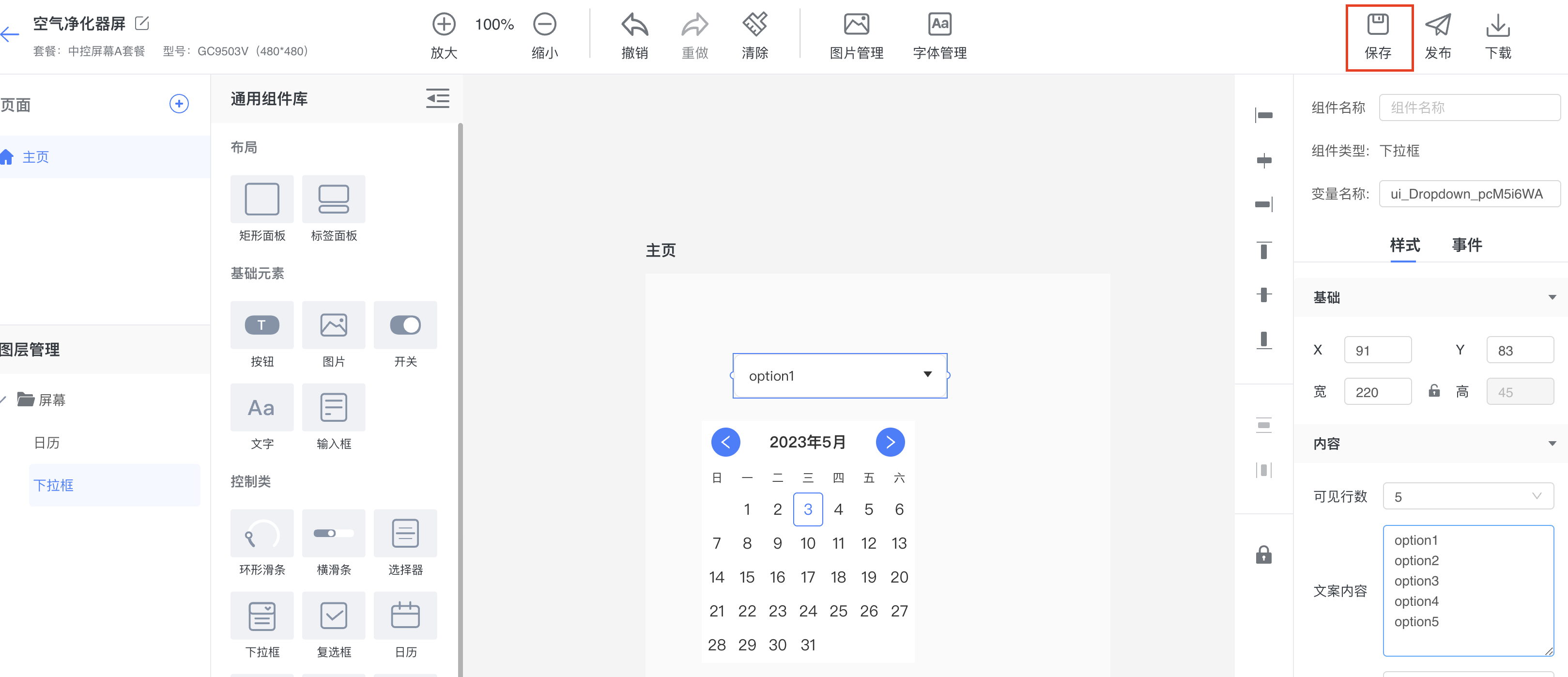
3. 保存面板
编辑完面板功能后,及时保存面板,防止丢失修改内容。

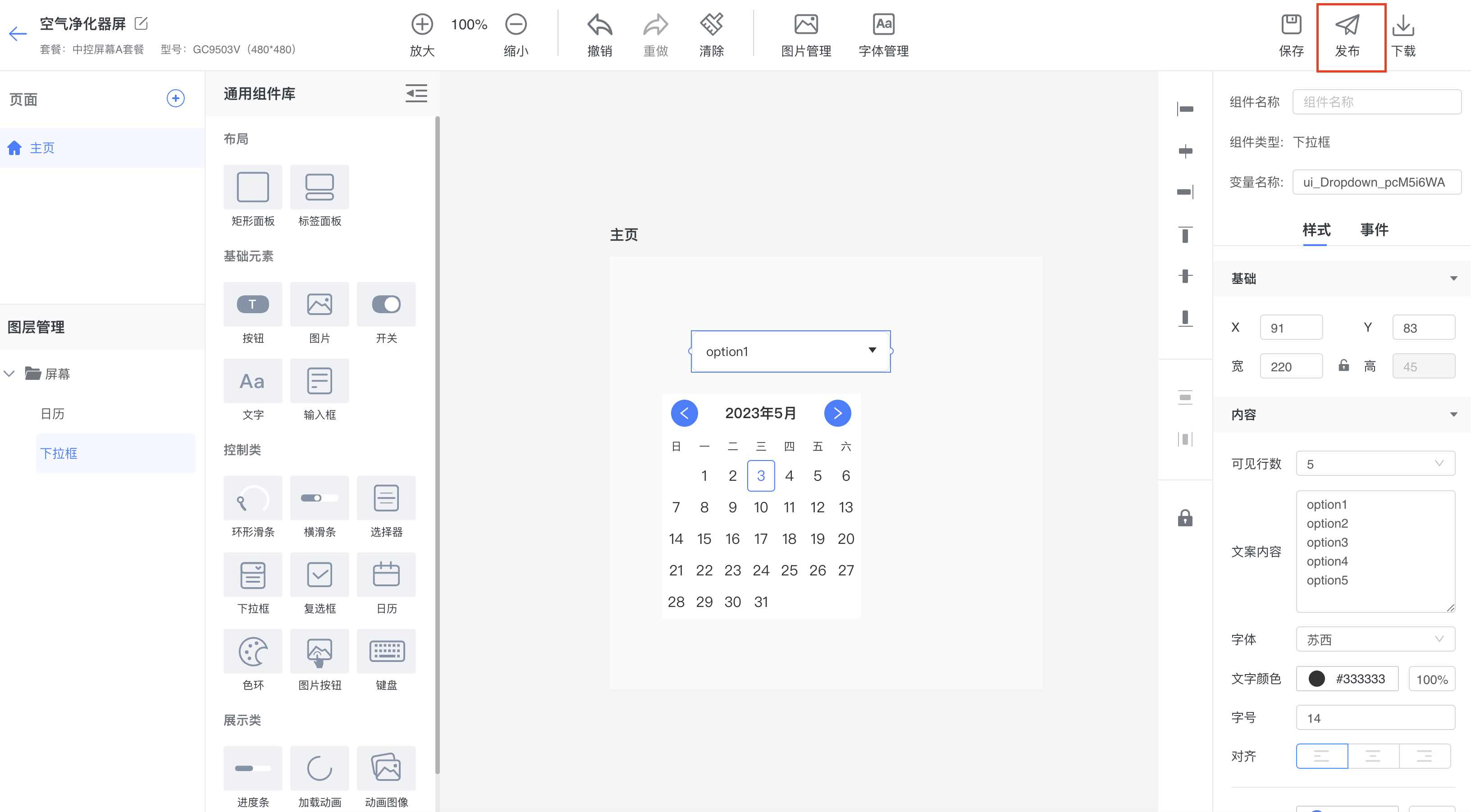
4. 发布面板
面板设计完成后,点击发布面板;将面板代码打包并上传到服务器上。

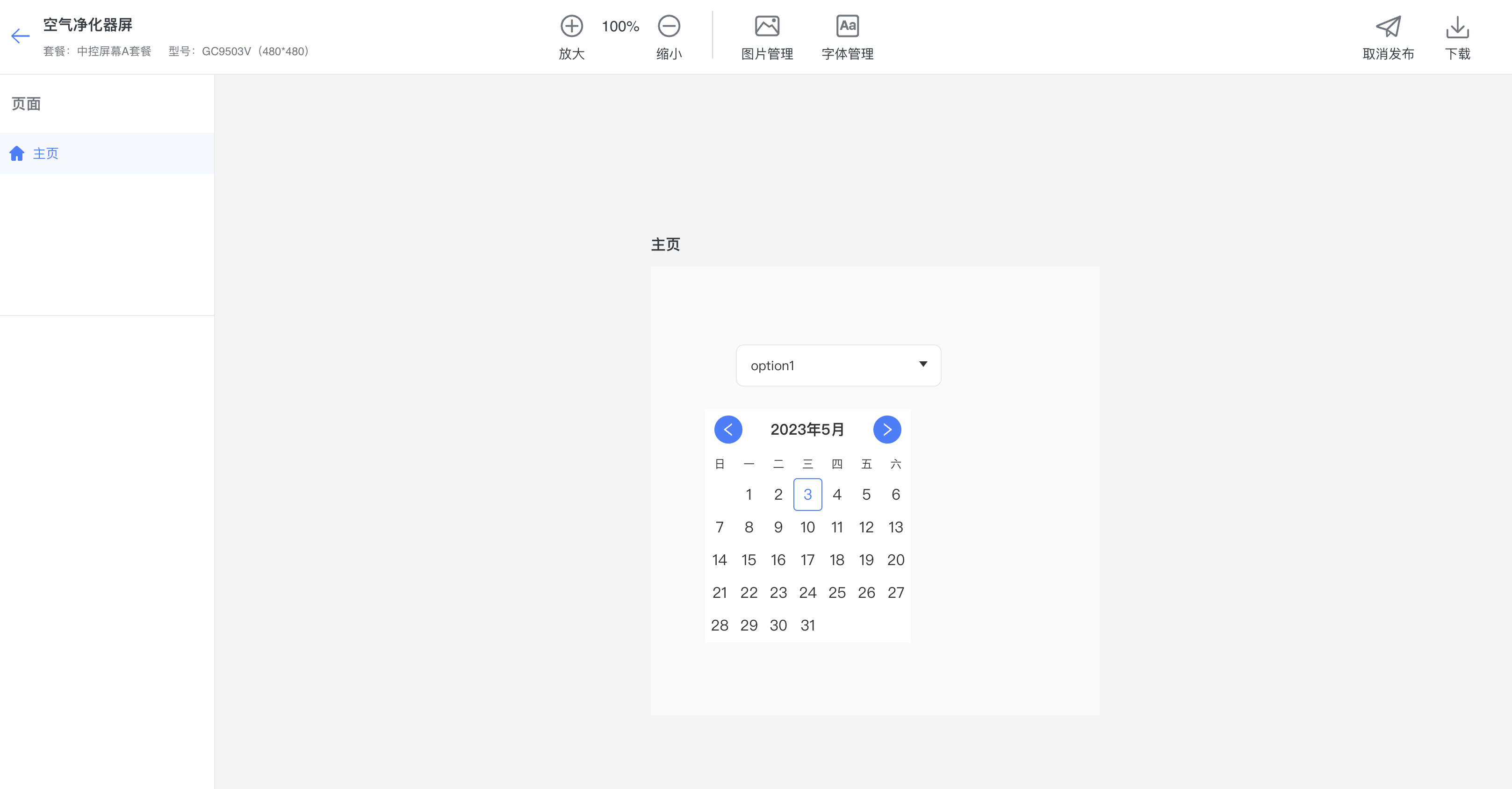
发布成功后,面板是已发布状态,只能查看面板页面,不能编辑,需要把面板取消发布后,才可以再次编辑。

5. 下载面板
下载面板ZIP代码包到本地,然后整合到我们的嵌入式项目中;以便在嵌入式设备上运行。