控制面板生成工具
在物联网时代,设备控制面板是连接用户与设备的重要接口。然而,传统的手动编写界面代码方式对于非技术背景的用户来说可能十分困难和繁琐。为了解决这个问题,我们自主研发了拖拽式控制面板自动生成工具,帮助开发者快速创建设备的控制面板,无需手动编写界面代码。
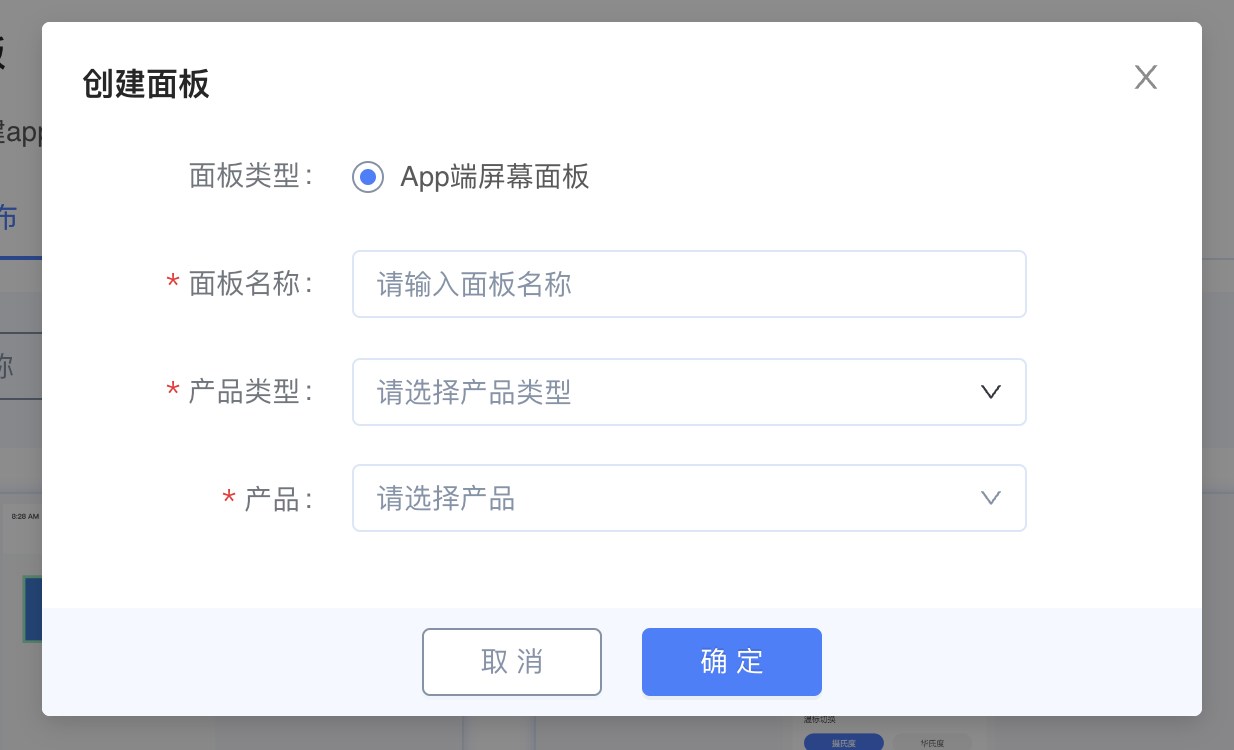
1. 创建面板
前提:先在产品开发里面创建产品,定义了相关功能;
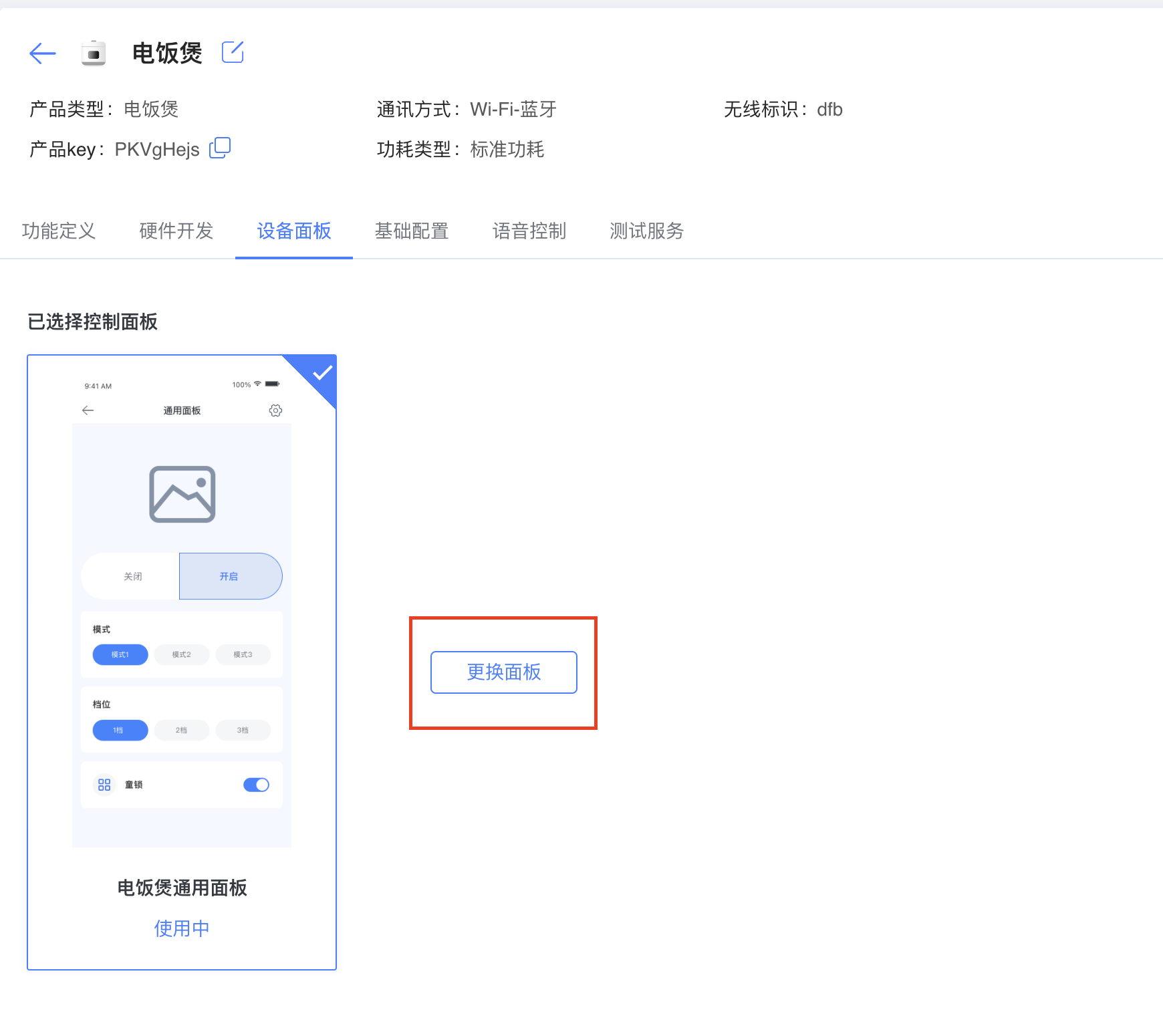
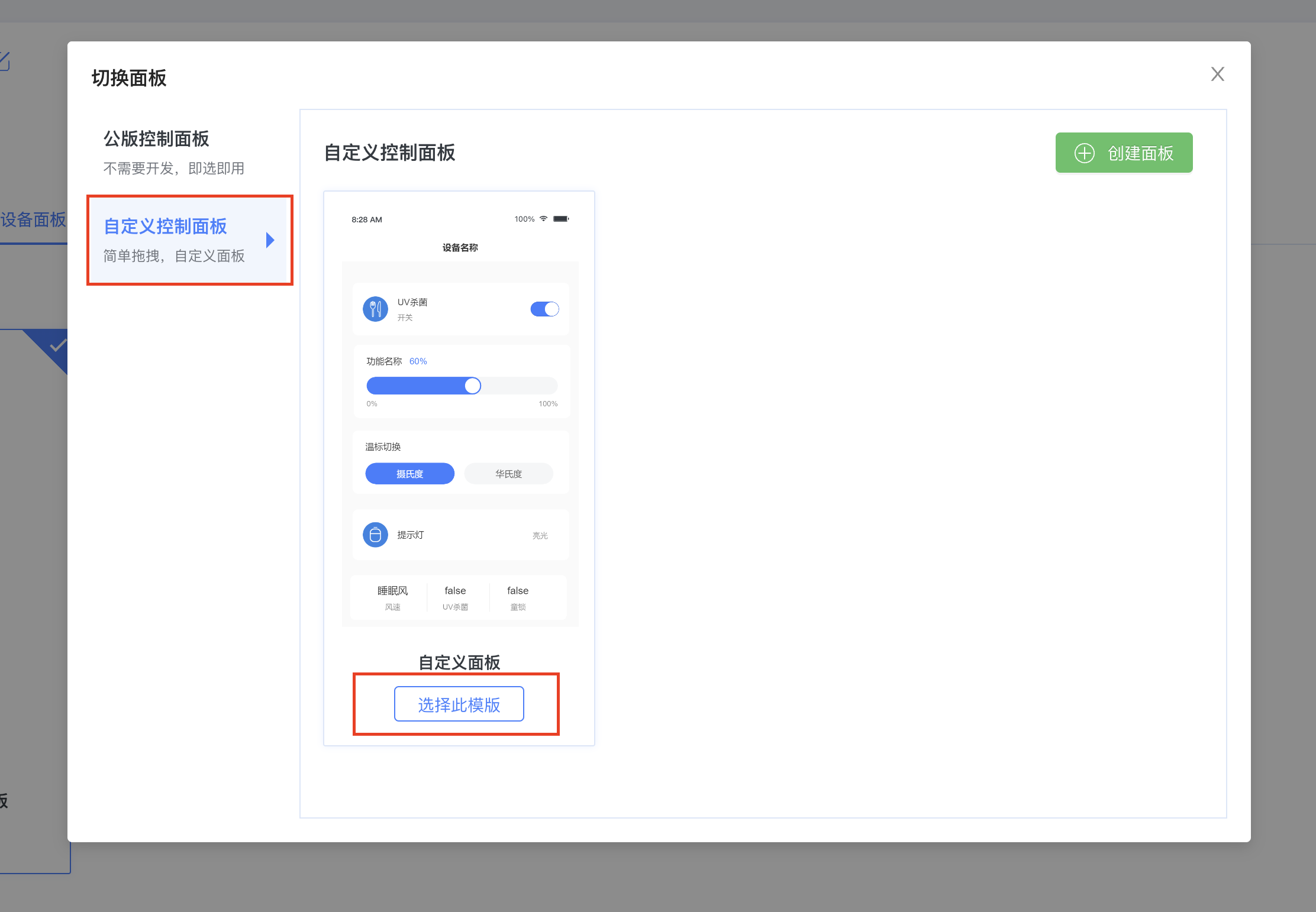
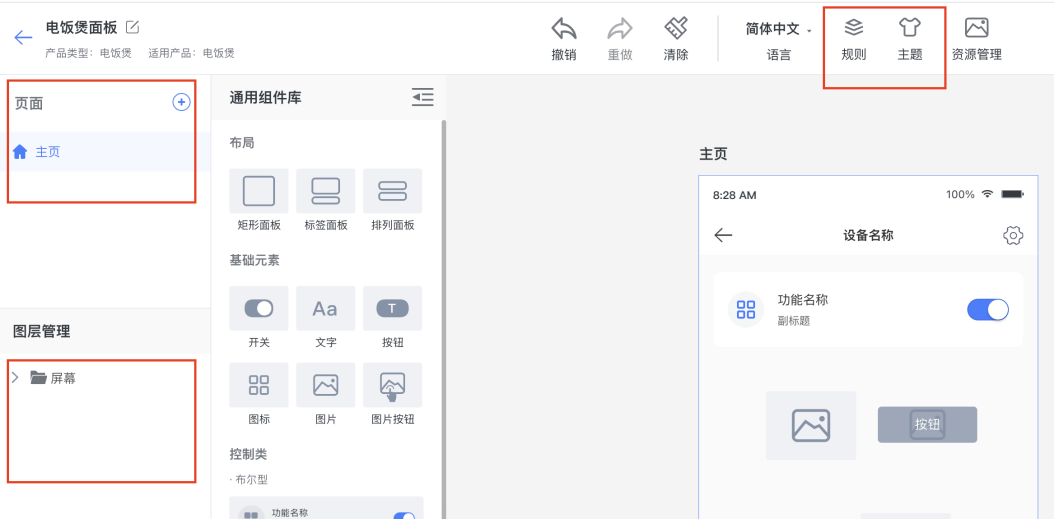
根据您定义的产品和功能,快速创建与产品对应的控制面板。

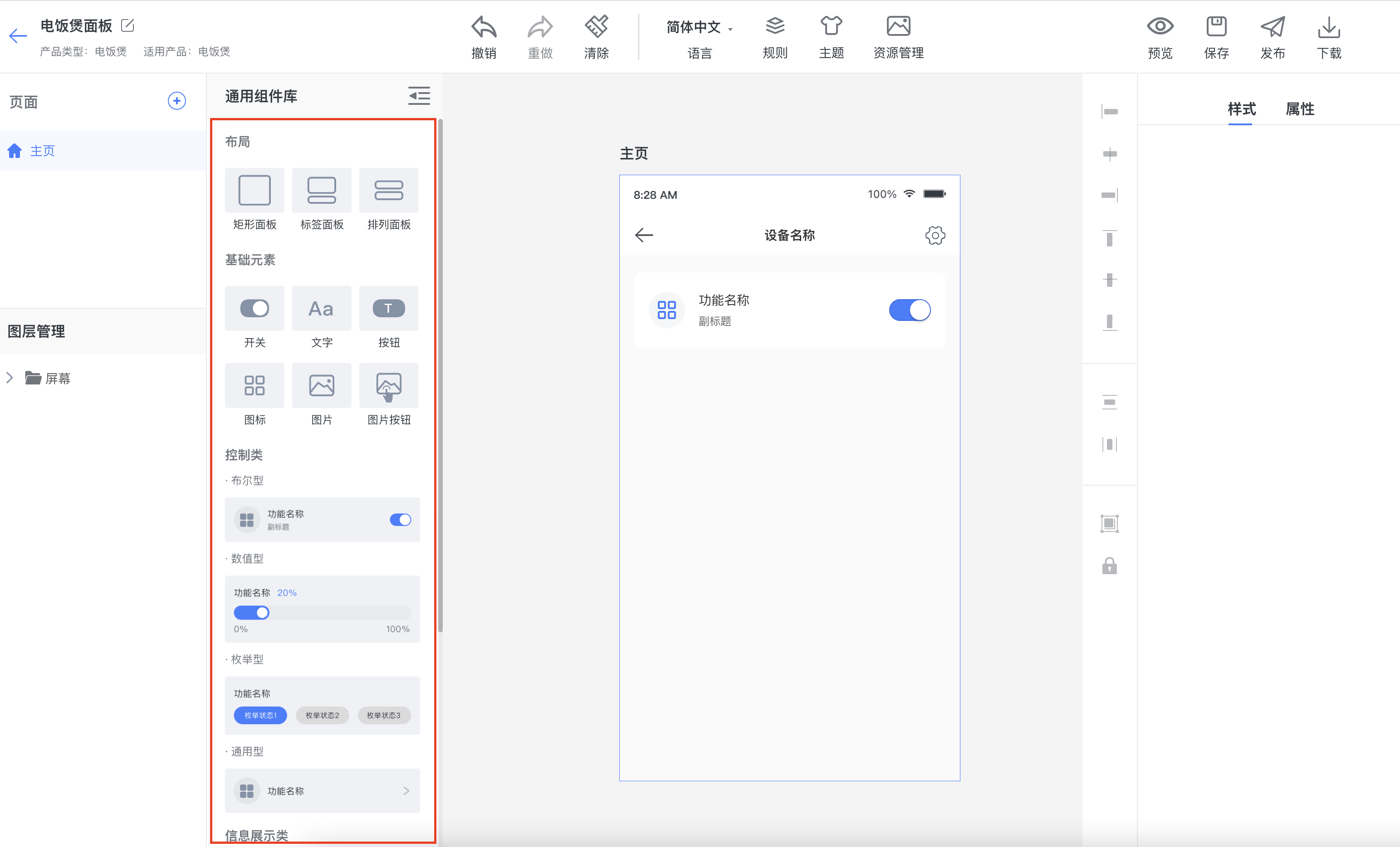
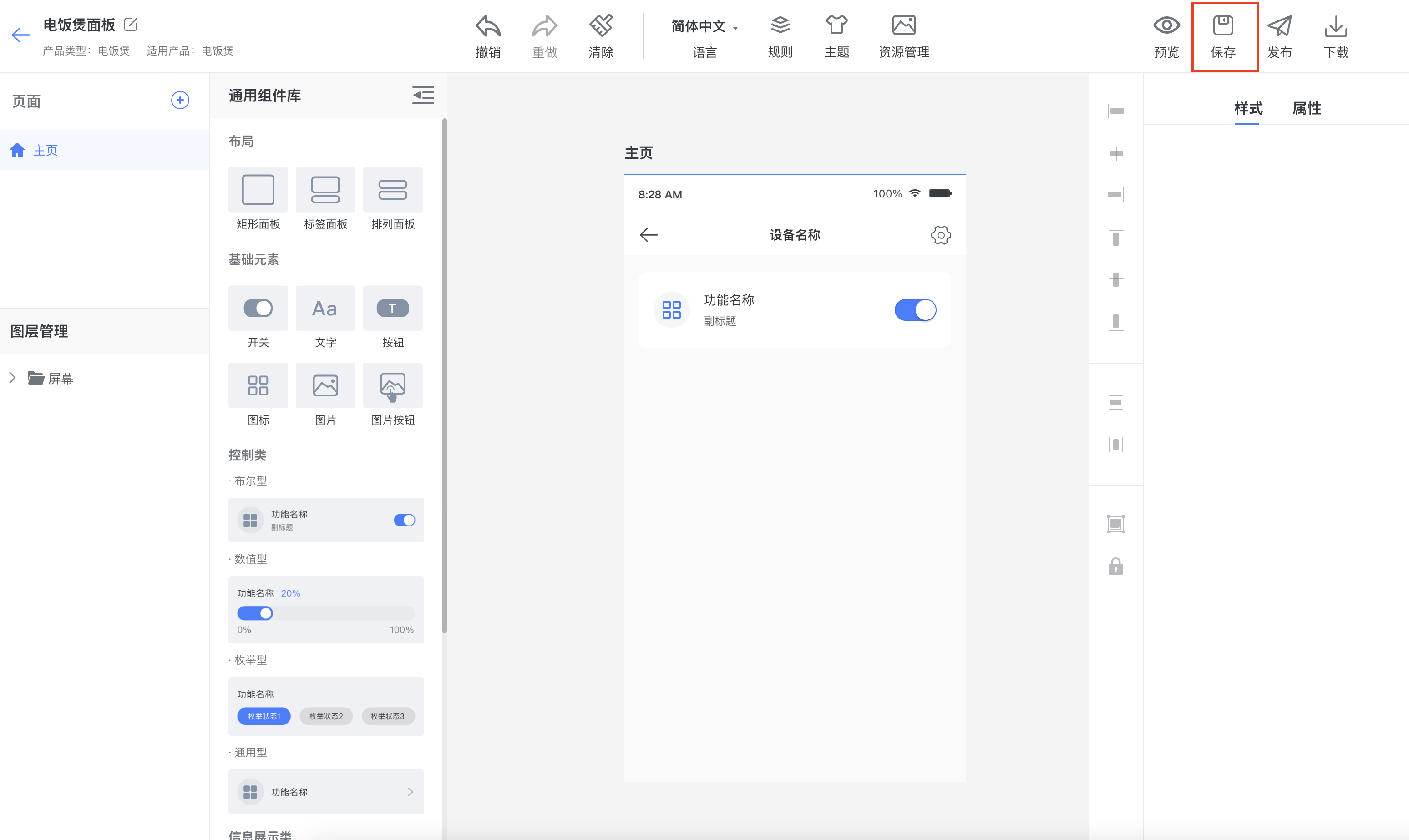
2. 编辑面板功能
根据产品功能,构思展示页面,拖拽相关组件到面板里面,给组件定义样式和属性;

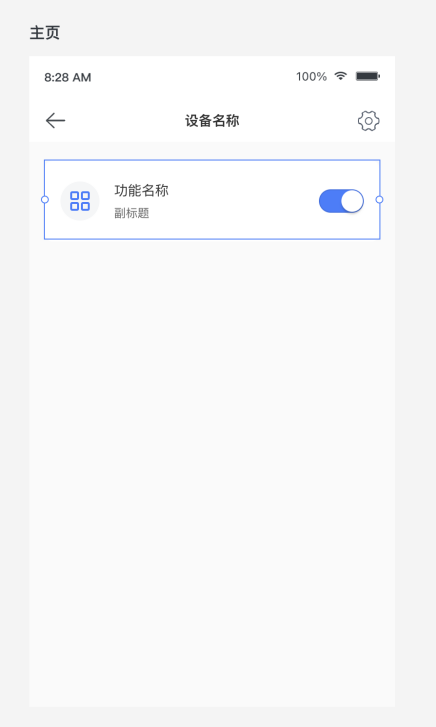
以布尔型组件为例,
1)样式设置:定义功能名称、副标题、展示图标,开关颜色等样式;
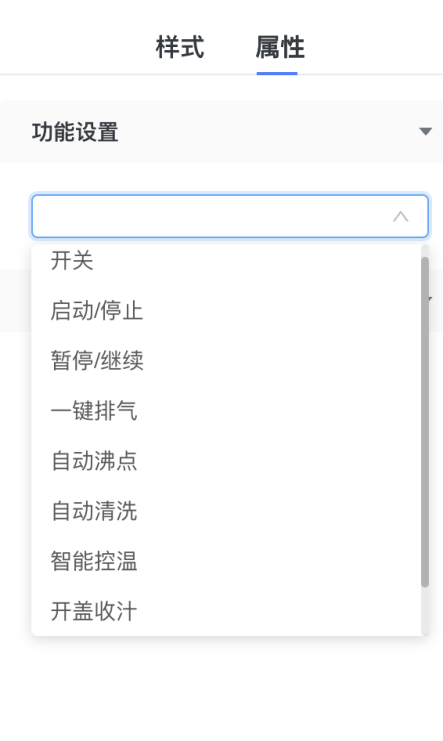
2)功能设置:属性里面可以给该组件进行功能设置,绑定对应的布尔类型功能。


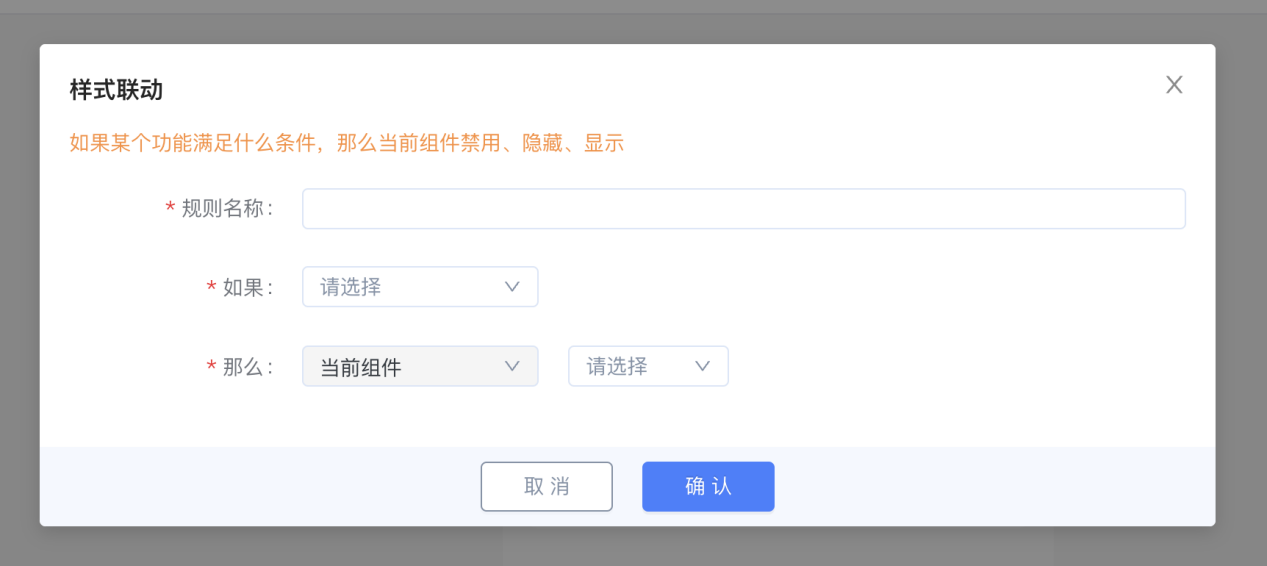
3)样式联动:如果某个功能满足什么条件,那么当前组件禁用、隐藏、显示。比如:如果总开关关闭,那么当前组件隐藏。

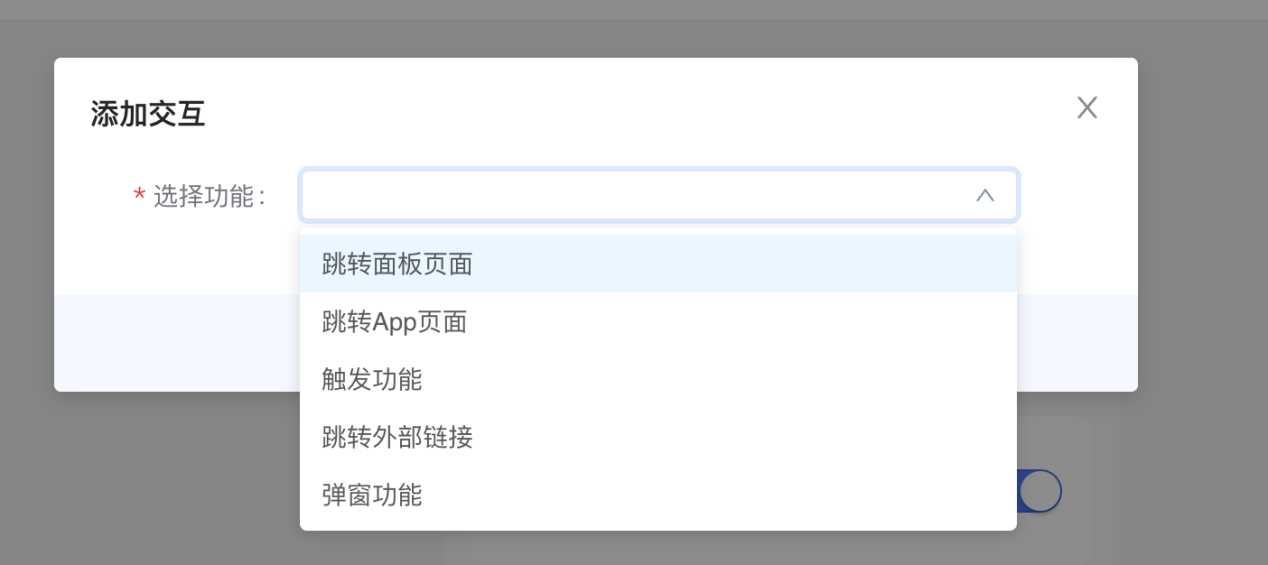
部分组件,还支持添加交互功能。可以跳转面板其他页面、跳转到App页面、触发某个功能点、跳转到外部的购买链接、触发弹窗功能等。

支持创建多页面,图层管理;主题设置,统一修改组件样式;规则设置等功能。

3. 保存面板
编辑完面板功能后,及时保存面板,防止丢失修改内容。

4. 预览面板
下载指定App,输入App账号,即可在App端预览该面板。

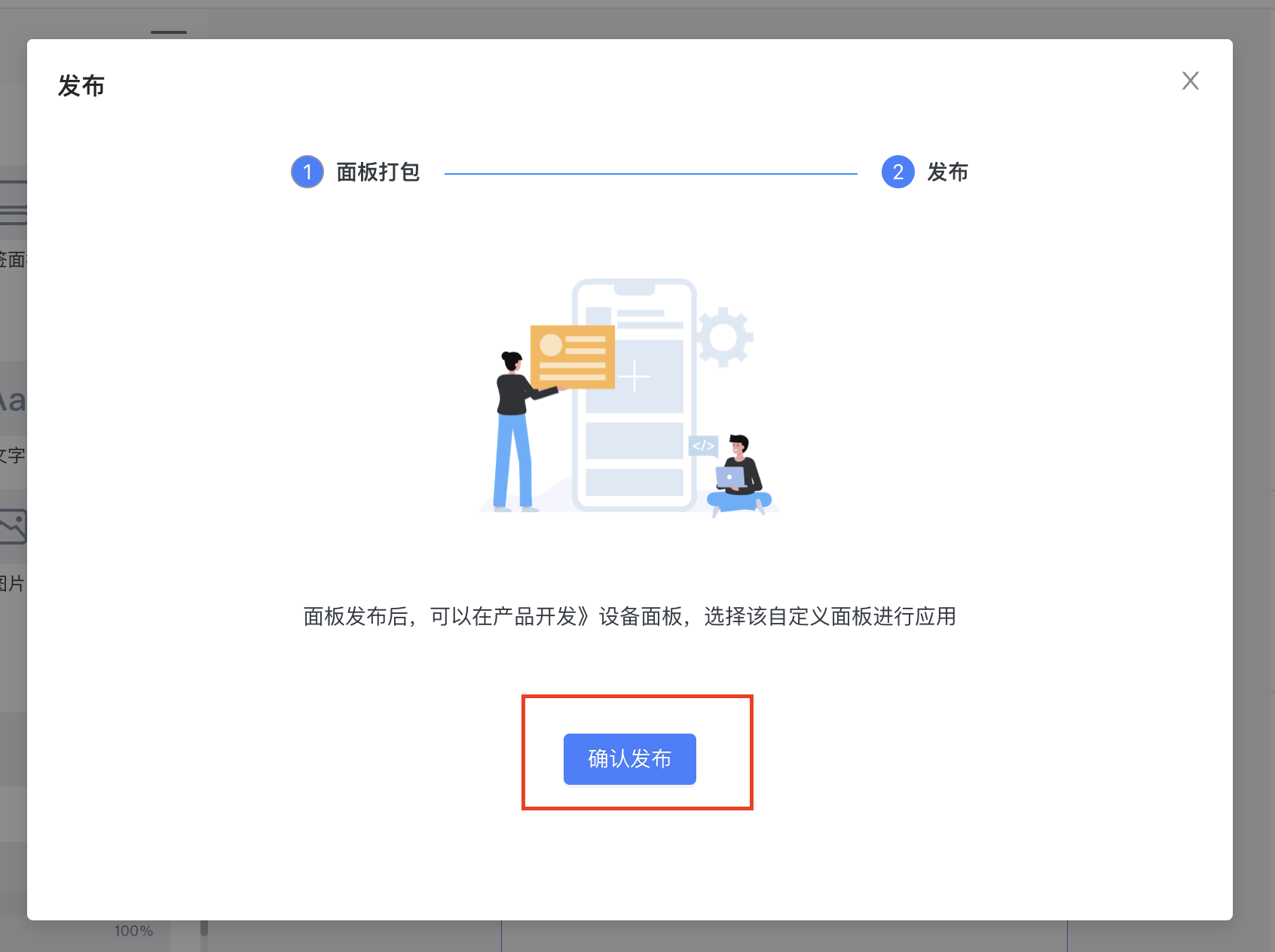
5. 发布面板
面板预览没问题,点击发布面板。


面板发布成功后,可以前往产品开发》面板管理,选择该自定义面板进行应用。