产品控制面板开发应用
框架地址:https://github.com/ubases/app-device-panel
一、控制面板框架代码说明

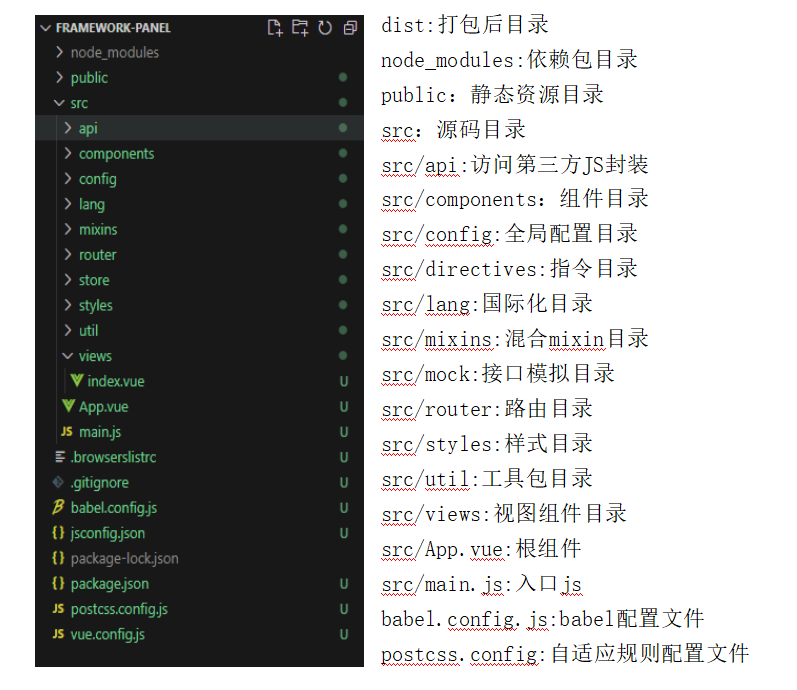
控制面板使用vue 2.x全家桶、Less、VantUI、antv/f2、animate、postcss-px-to-viewport等技术实现,开发简单,效率更高。
二、H5调用APP原生方法
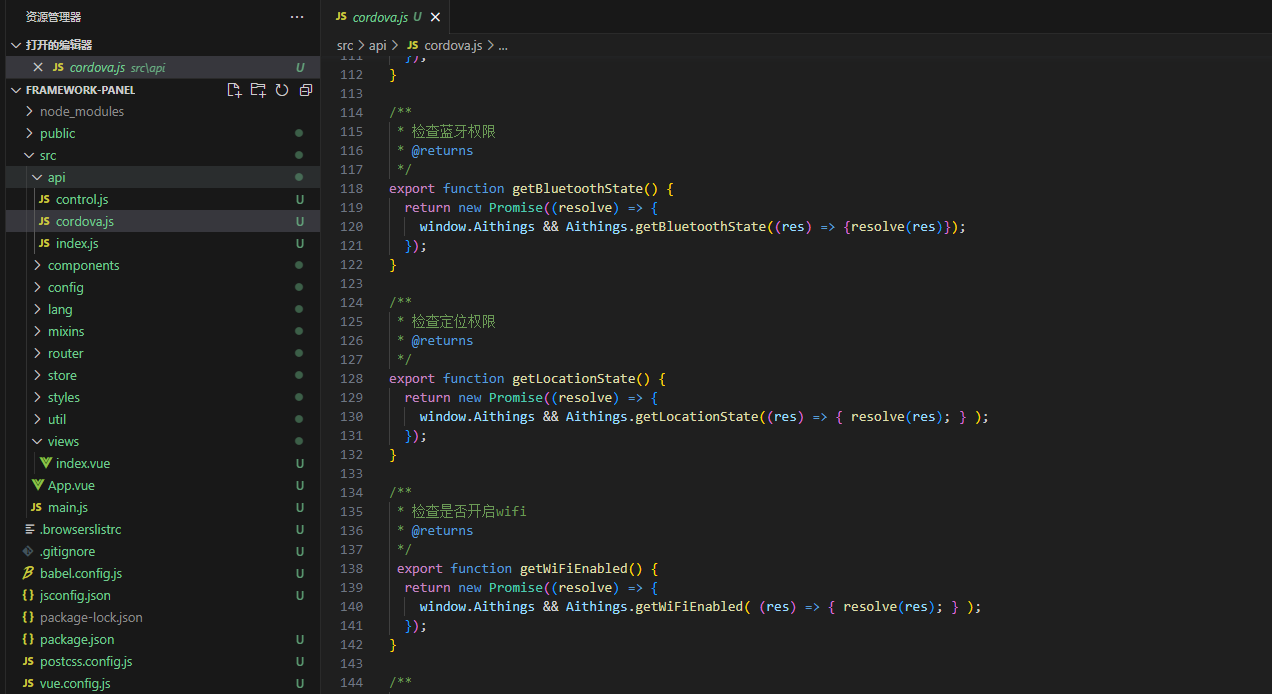
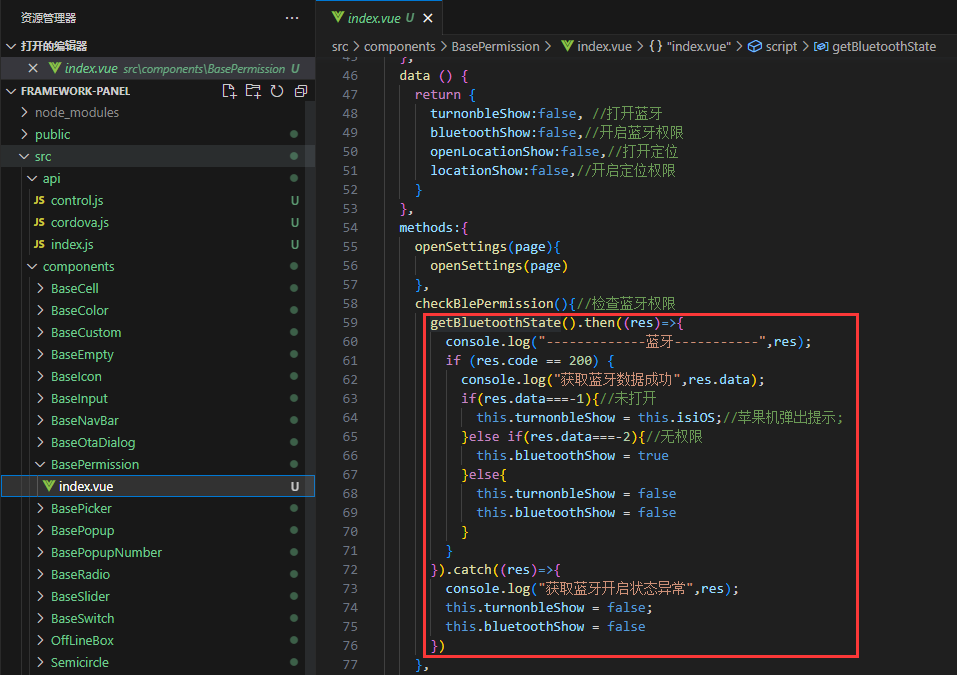
相关方法封装在src/api/cordova.js下,可自行根据cordova相关规范扩展:

调用方式如下:

三、H5调用云端接口
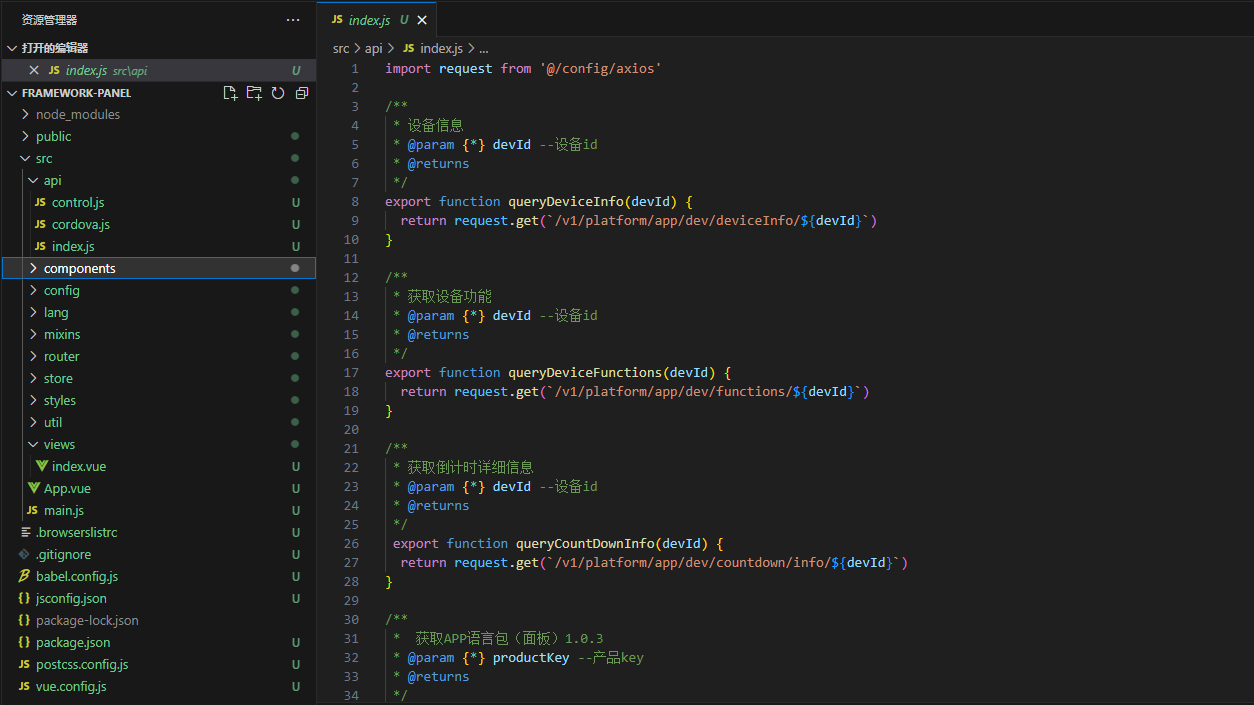
相关API封装在src/api/index.js下,可自行根据云端接口扩展

调用方式如下:

四、H5控制/接收设备指令
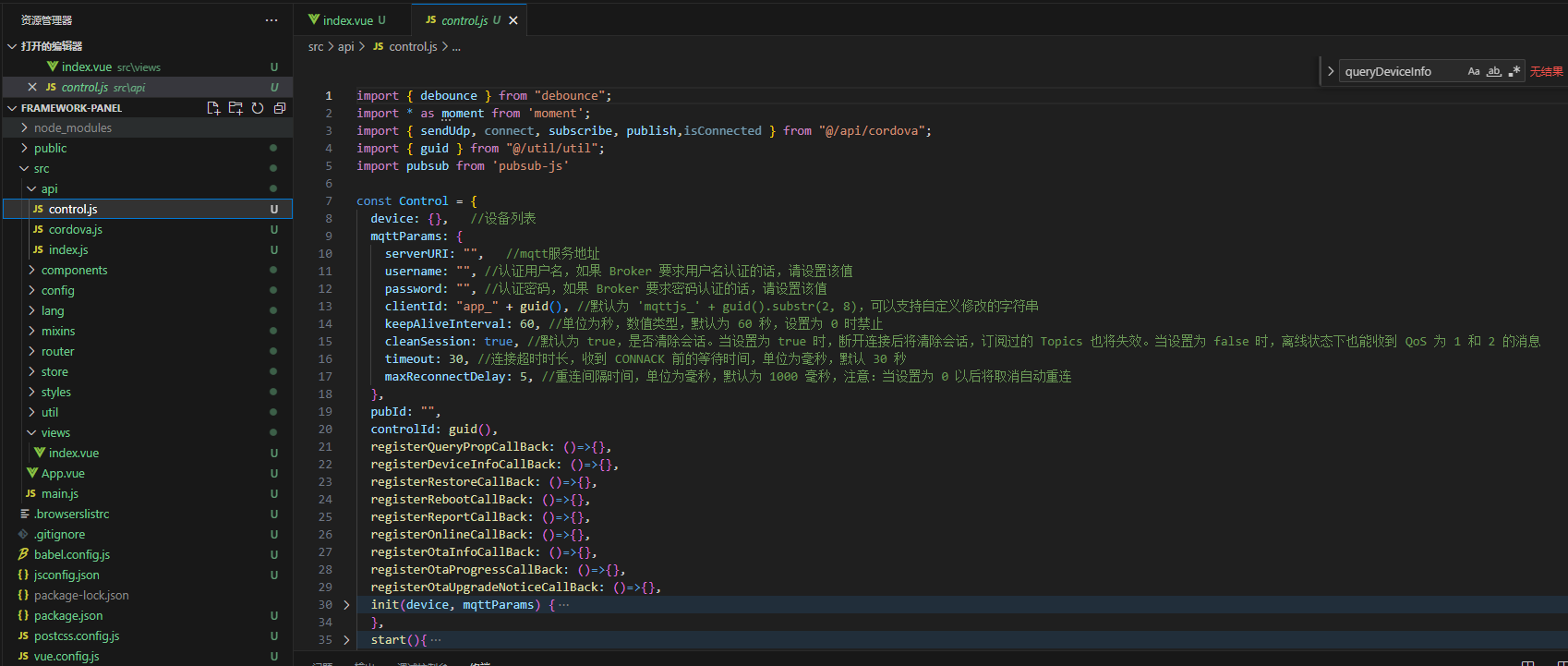
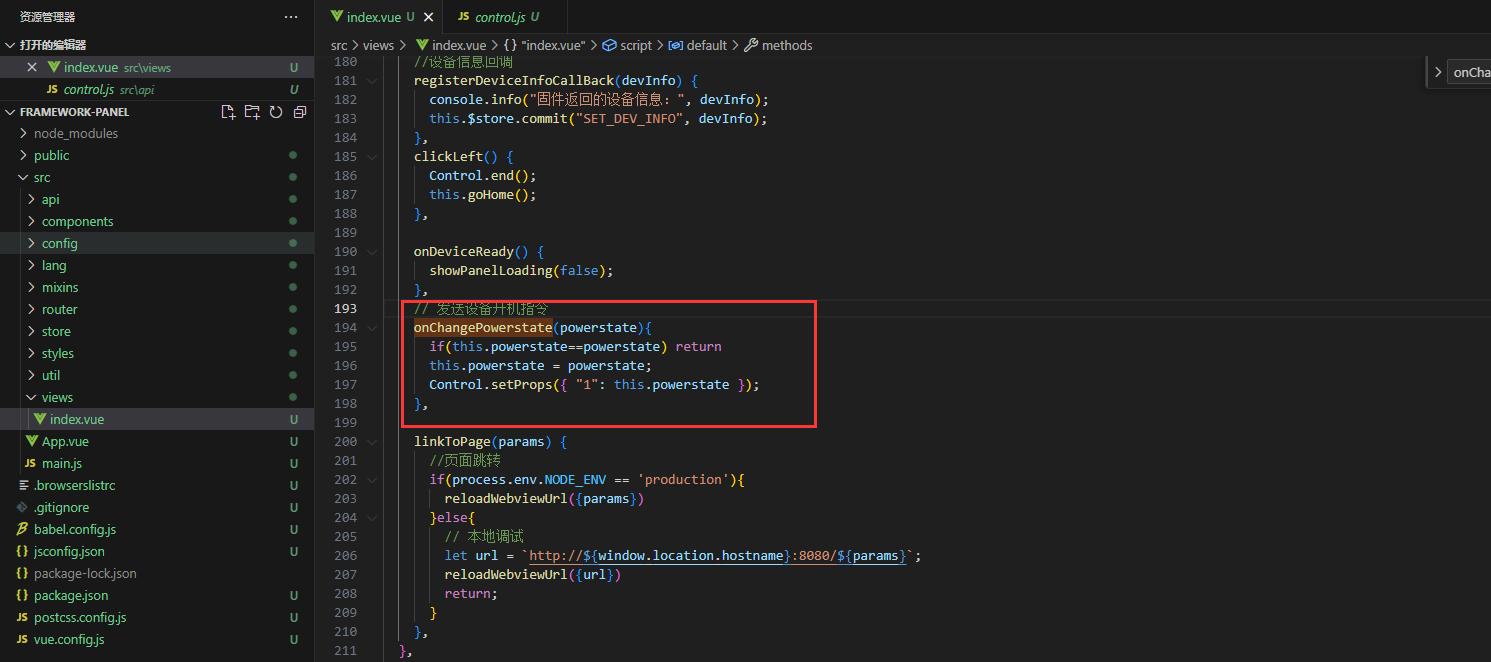
设备控制和消息接收通过src/api/control.js完成,内部封装了与MQTT通信逻辑和协议解析

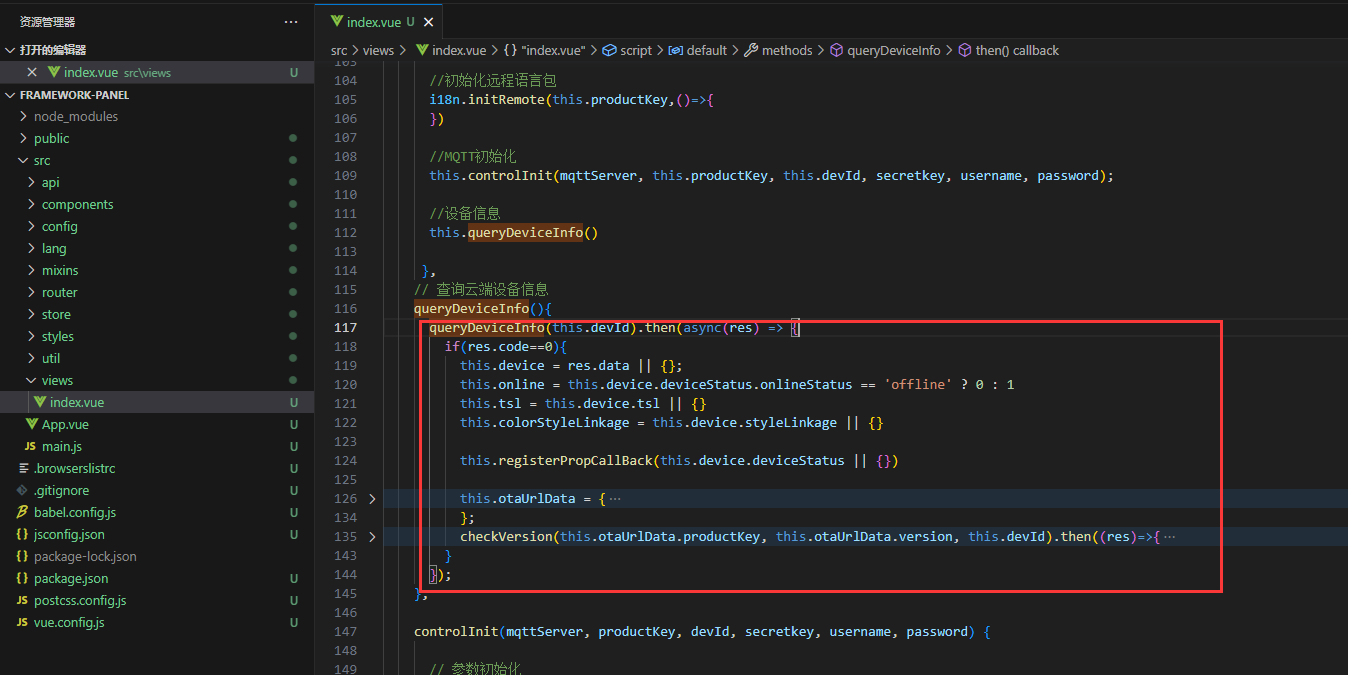
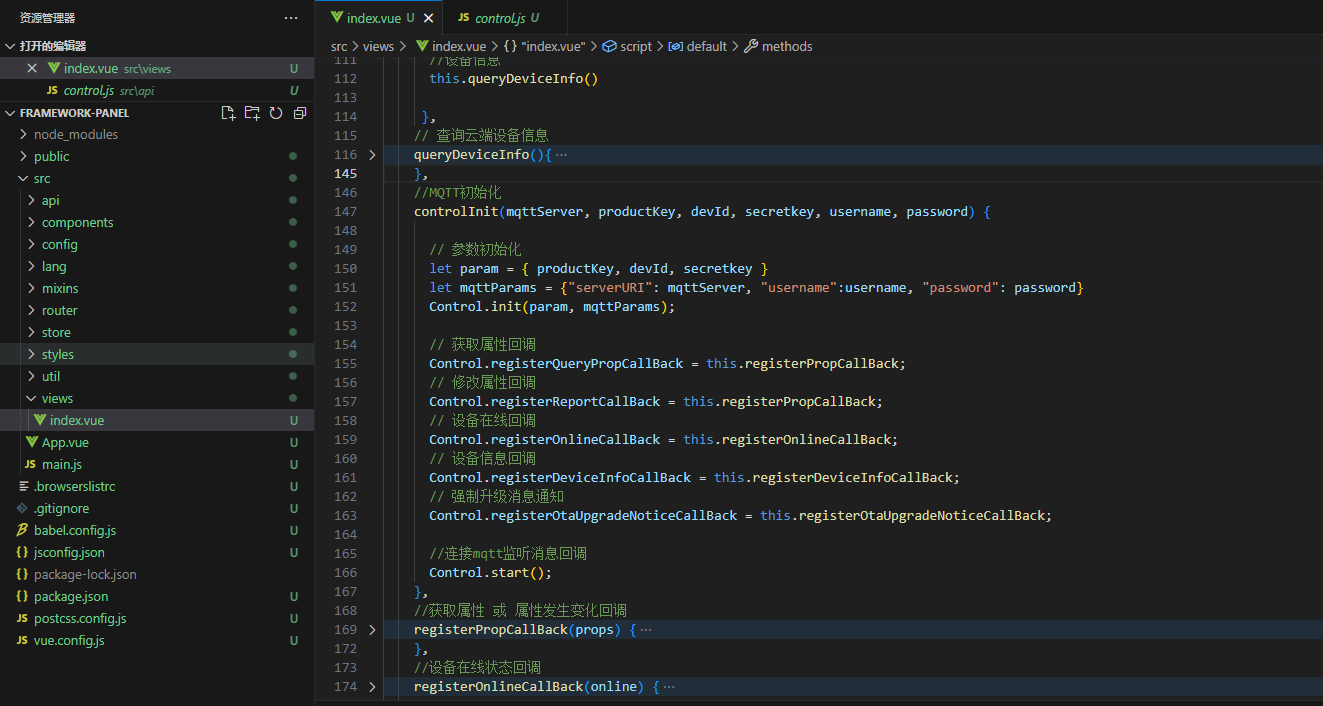
在控制面板首页完成MQTT初始化,根据APP传入的参数
初始化MQTT所需参数
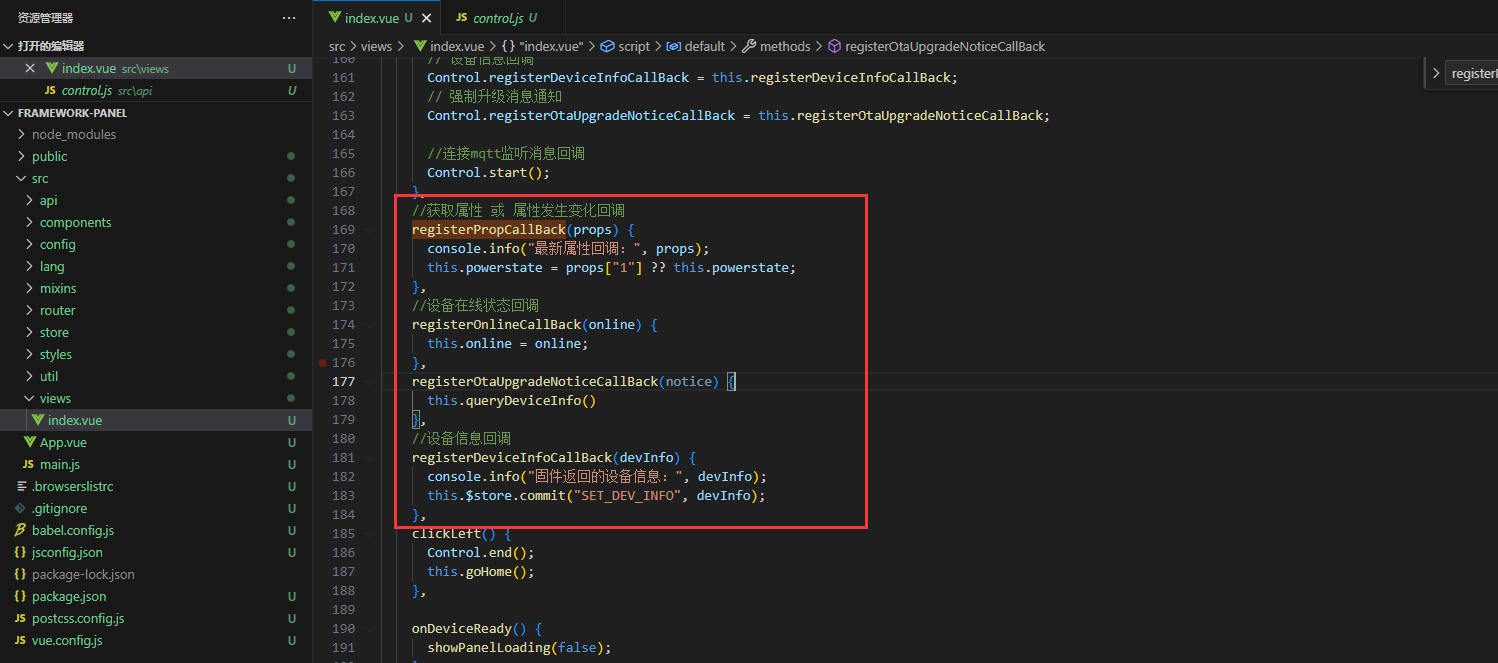
注册相关回调函数
连接MQTT服务器并监听消息回调

完成以上步骤后会自动订阅相关Topic,在相应的回调函数中接收数据的处理逻辑:

发送控制控制指令如下:

五、打包上传云管平台
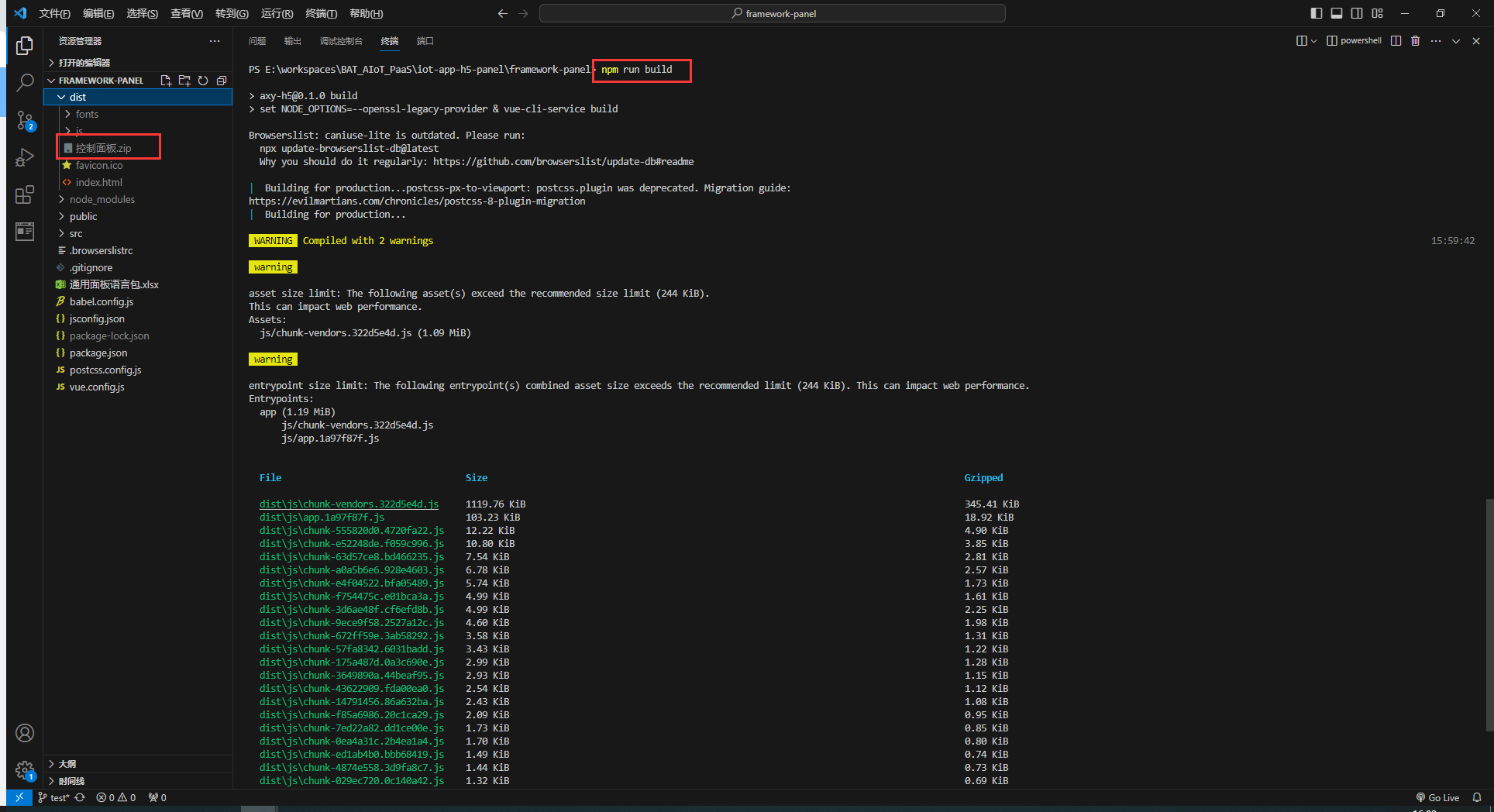
- 回到项目根目录执行npm run build打包面板,将dist内部文件打包成zip文件。如下:

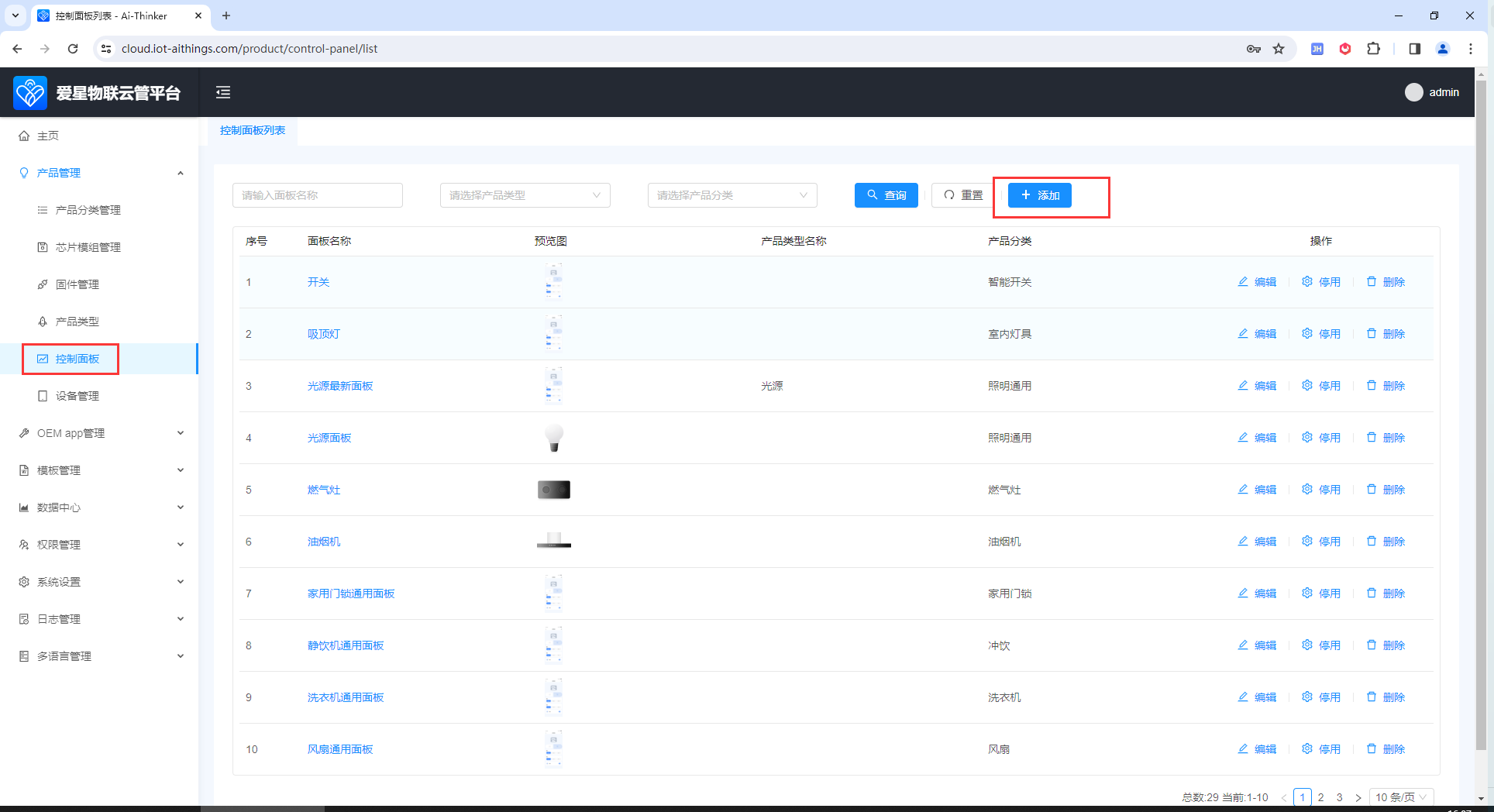
- 将“控制面板.zip”上传至云管平台-产品管理-控制面板下

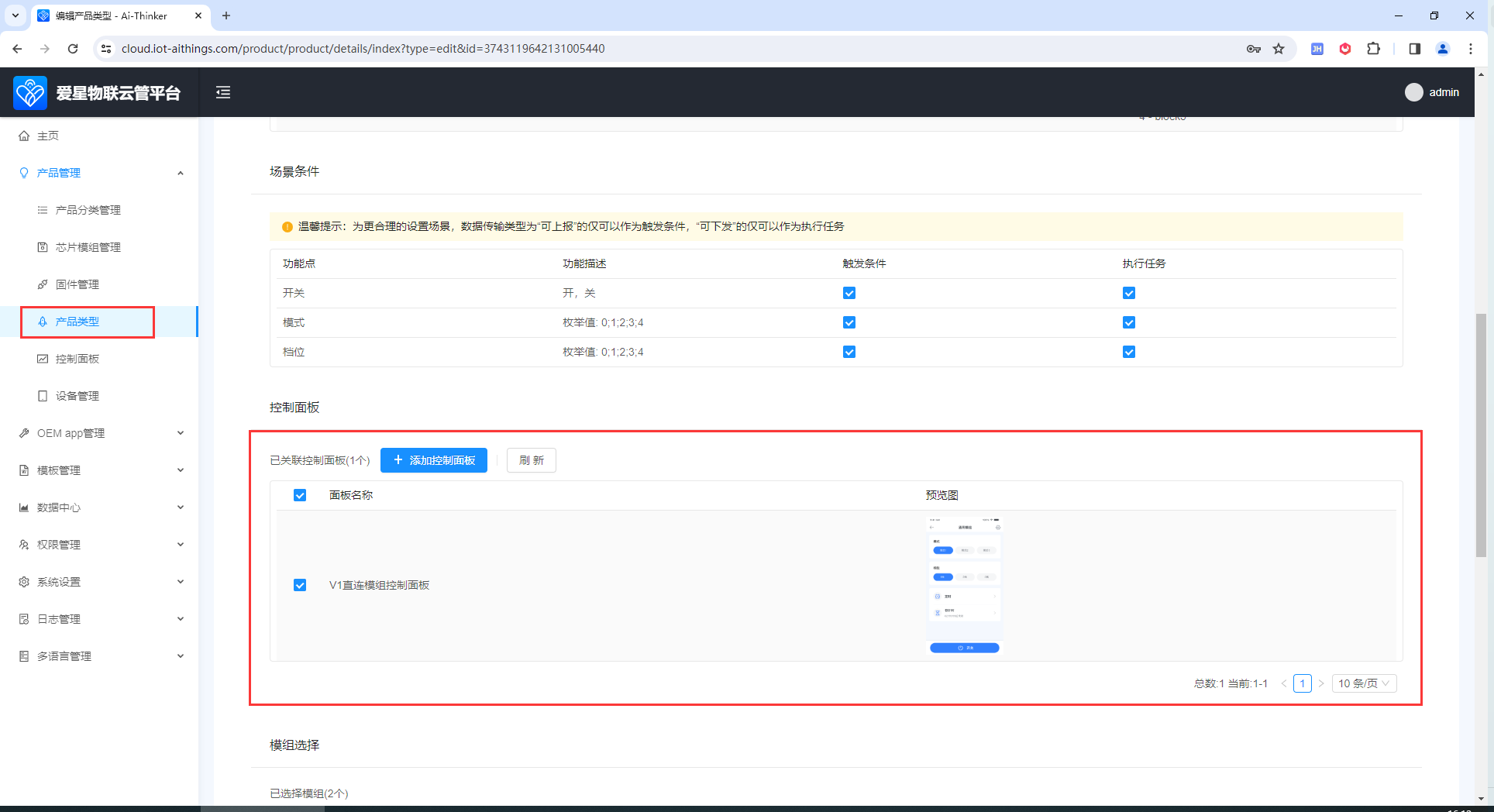
- 在云管平台-产品管理-产品类型下,添加产品产品类型的时候引入与之匹配的控制面板。

六、开放平台选择面板
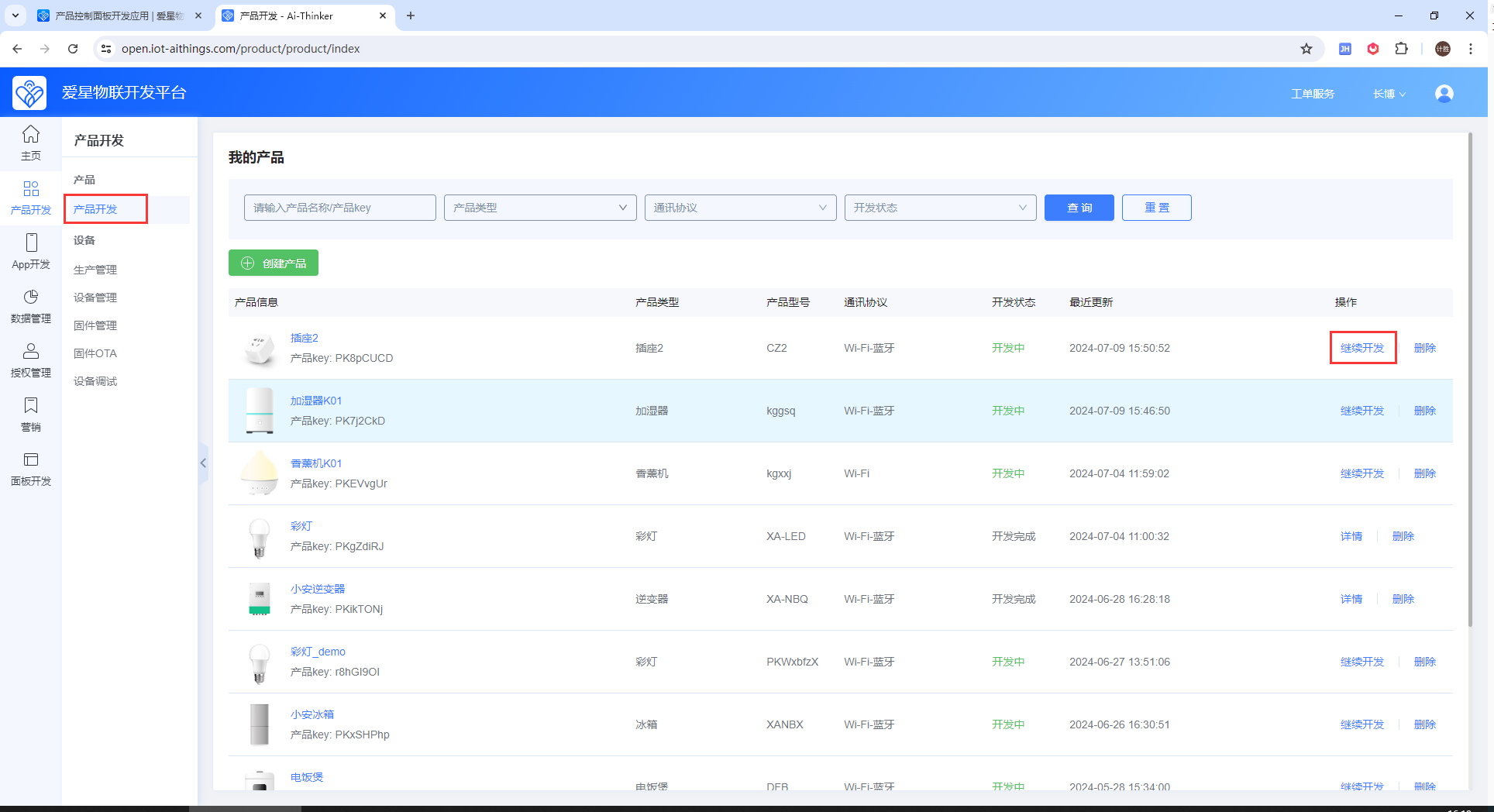
在开放平台点击”产品开发->创建产品或继续开发“

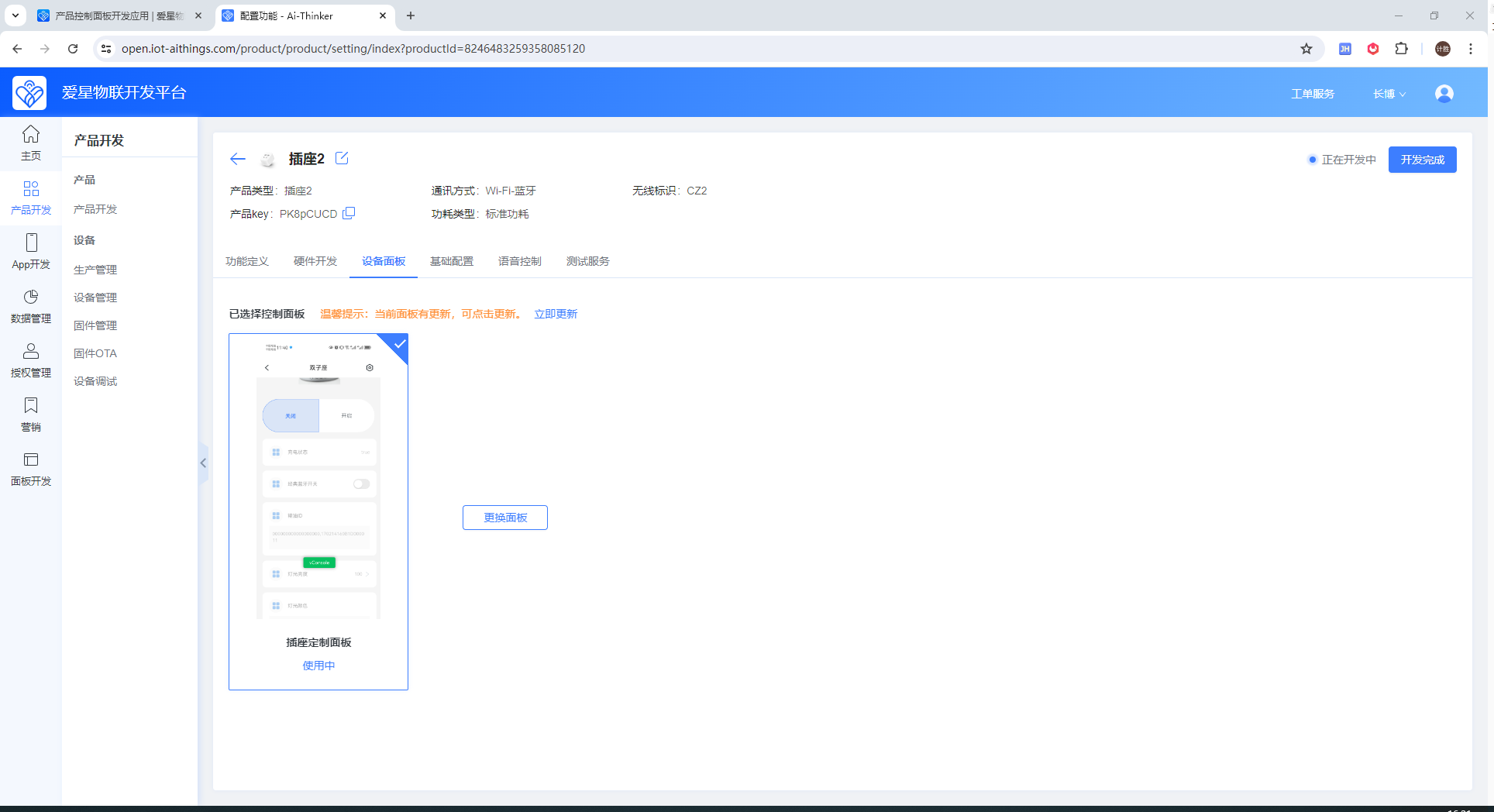
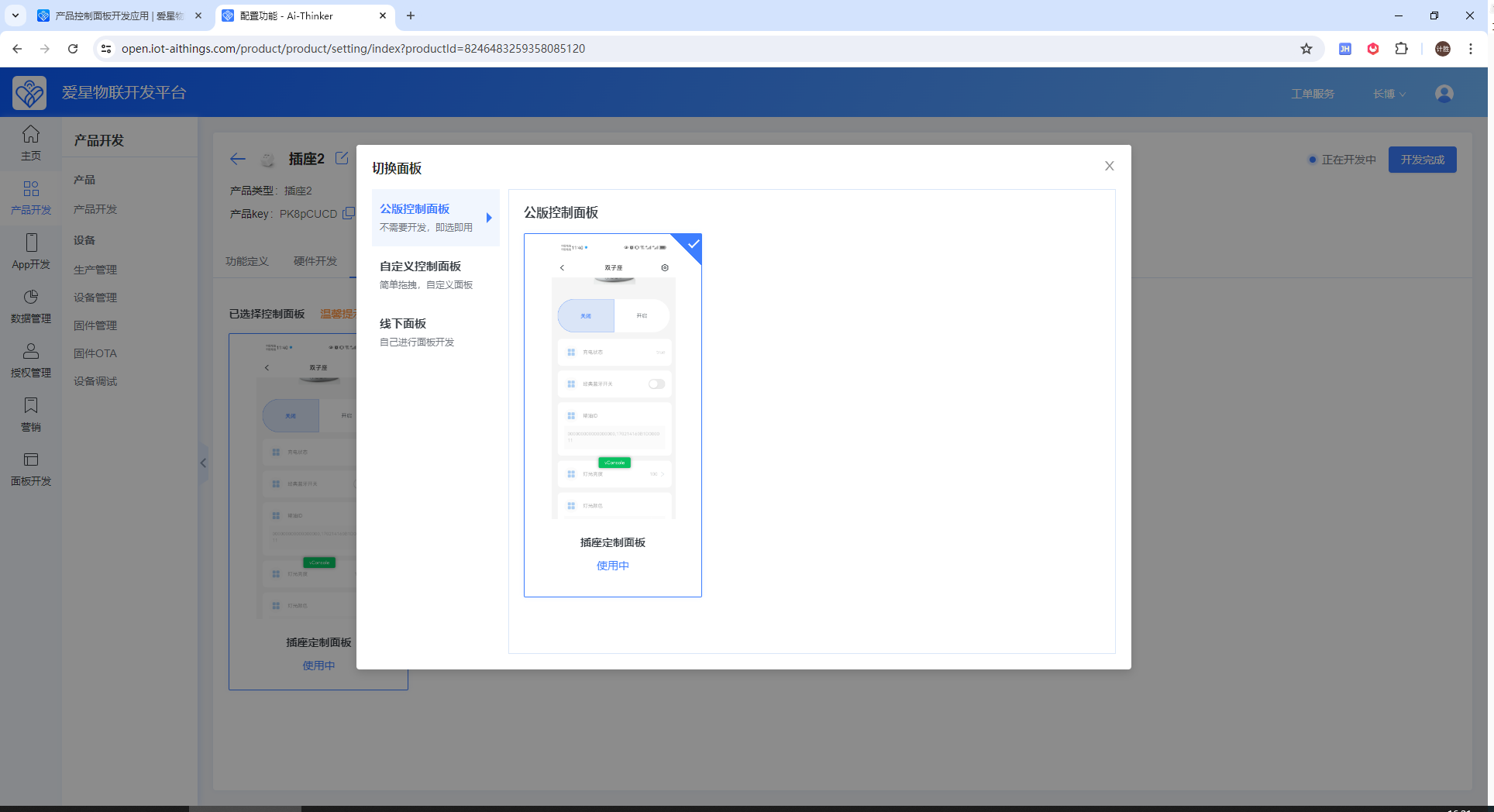
点击”设备面板“->"更换面板"


- 完成以上操作后,在APP配置新设备后点击设备进入控制面板,即可查看最新面板内容,根据需求联调和控制自己的设备。
