开发流程
前端开发接入流程介绍(WEB 端)
爱星物联 WEB 端前端项目技术栈基于 Ant Design Pro of vue、 ES2015+、Vue.Js、Vuex、Vue-Router、antv/g2 和 antd-vue,提前了解和学习这些知识会非常有帮助。
1. 环境准备
- Node.js 安装及环境配置。 Node.js 官网
- Git 安装。git 官网
2. 编辑器准备
- 前端编辑器。推荐 Visual Studio Code vscode 官网
3. 安装
从 GitHub 仓库中直接安装最新的代码
$ git clone 项目地址
$ cd 项目名
项目目录结构
├─ babel.config.js # Babel的配置文件
├─ config # 主题配置
├─ jsconfig.json # 项目目录配置
├─ package.json # 项目配置项与依赖
├─ postcss.config.js # CSS转换配置
├─ public # 公共目录
├─ src
│ ├─ api # Api ajax 等
│ ├─ App.vue # Vue 模板入口
│ ├─ assets # 本地静态资源
│ ├─ components # 业务通用组件
│ ├─ config # 项目基础配置
│ ├─ core # 项目引导
│ ├─ global.less # 全局样式
│ ├─ layouts # 布局文件
│ ├─ locales # 国际化资源
│ ├─ main.js # Vue 入口 JS
│ ├─ mixins # 混入文件
│ ├─ mock # mock接口
│ ├─ permission.js # 路由守卫(路由权限控制)
│ ├─ router # Vue-Router
│ ├─ store # Vuex状态管理
│ ├─ utils # 工具库
│ └─ views # 业务页面入口和常用模板
└─ vue.config.js # 环境配置文件
4. 本地开发
- 安装依赖。
$ npm install
如果网络状况不佳,可以使用 cnpm 进行加速,并使用 cnpm 代替 npm。
- 启动项目。
$ npm run serve
启动完成后,打开浏览器访问 http://localhost:8000,即可看到本地项目的页面。
接下来就可以修改代码进行业务开发了。
前端开发接入流程介绍(H5 端)
爱星物联 WEB 端前端项目技术栈基于 ES2015+、Vue.Js 2.x、Vuex、Vue-Router、Vue-axios、vant2、antv/g2,提前了解和学习这些知识会非常有帮助。
1. 环境准备
- Node.js 安装及环境配置。 Node.js 官网
- Git 安装。git 官网
2. 编辑器准备
- 前端编辑器。推荐 Visual Studio Code vscode 官网
3. 安装
从 GitHub 仓库中直接安装最新的代码
$ git clone 项目地址
$ cd 项目名
项目目录结构
├─ dist # 打包后目录
├─ node_modules # 依赖包目录
├─ babel.config.js # babel配置文件
├─ jsconfig.json # 项目目录配置
├─ package.json # 项目配置项与依赖
├─ postcss.config.js # 自适应规则配置文件
├─ public # 静态资源目录
├─ src # 源码目录
│ ├─ api # 访问第三方JS封装
│ ├─ App.vue # 根组件
│ ├─ components # 组件目录
│ ├─ config # 全局配置目录
│ ├─ directives # 指令目录
│ ├─ lang # 国际化目录
│ ├─ main.js # 入口js
│ ├─ mixins # 混入目录
│ ├─ mock # 接口模拟目录
│ ├─ router # 路由目录
│ ├─ store # Vuex状态管理
│ ├─ styles # 样式目录
│ ├─ util # 工具包目录
│ └─ views # 视图组件目录
└─ vue.config.js # 环境配置文件
4. 本地开发
项目目录下有iot-app-h5、iot-app-h5-panel两个目录,iot-app-h5-panel目录下对应的是不同类型的控制面板,每个控制面板单独安装依赖、启动。
- 安装依赖。
$ npm install
如果网络状况不佳,可以使用 cnpm 进行加速,并使用 cnpm 代替 npm。
- 启动项目。
$ npm run serve
启动完成后,打开浏览器访问 http://localhost:8080,即可看到本地项目的页面。
接下来就可以修改代码进行业务开发了。
后端开发接入流程介绍
爱星物联IoT云平台,后台服务部分采用微服务技术架构实现,对外暴露APP API和云平台API。一般来说,如果开发者只需要设备状态监控和设备控制,而没有过多的业务逻辑时,是不需要进行后端接入开发和定制的,而只需要按照指导手册进行配置。当现有IoT云平台不能满足开发者的需要时,开发者按照既定的规则和接口,通过自定义开发API、自定义开发微服务的方式,与IoT云平台进行集成,整合成承载自有业务的综合云平台。

根据上图规划,后端开发接入流程大致如下:
1、取得后端源代码,学习文档,熟悉功能模块
2、评估新增或修改的功能点,确定涉及数据库及模块
3、微服务功能点逻辑设计、API设计
4、微服务业务逻辑开发、API接口开发
5、APP、web、设备与后端联调、测试
APP开发接入流程介绍
本文是建立在你已经懂得了Android或iOS App开发的情况下阅读。
爱星物联的 Android 和 iOS App都以混合框架Cordova为基础。
Cordova 有许多插件,您想要的功能,可以通过添加 Cordova 的第三方插件的方式加入到工程中,也可以通过自定义插件去实现您想要的功能。Cordova 的详细使用可以查看官方文档。Cordova 插件了解可以查看 https://cordova.apache.org/plugins/
开发环境
目前我们的 Android 和 iOS 项目使用的 Node.js 版本 v14.19.2,下载对应系统的安装包安装,配置好环境变量。
安装完 Node.js 后还需要安装 Cordova CLI。
Android 项目开发介绍
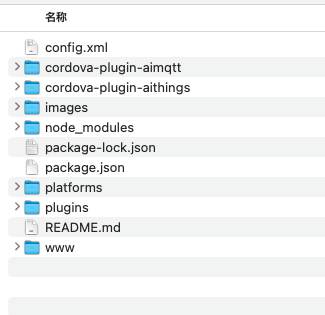
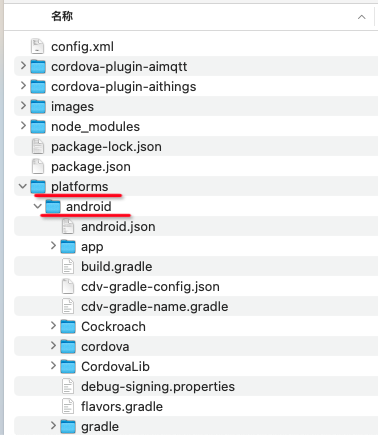
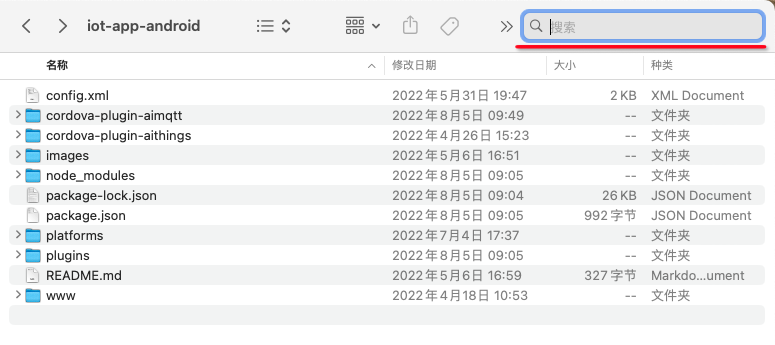
这是我们 Cordova Android 项目的目录:

打开命令行,切换到此目录下,可以使用 cordova 添加您需要的插件。前提是您已经安装了 Node.js 和 Cordova CLI。
开发 Android 可以通过 Android Studio 引入 platforms > android 目录

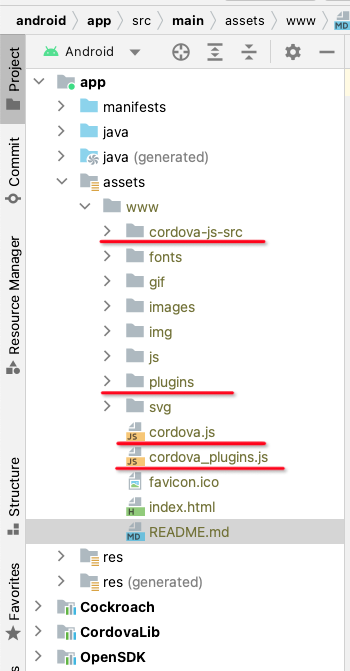
使用 Android Studio 打开项目后,可以在左边项目目录的 app > assets > www 下看到 H5 端的代码, 除了 cordova_plugins.js、cordova-js-src、cordova.js、plugins 这几个文件或文件夹外,其他的都是 H5 端的文件,您可以把其他的文件替换成您的前端人员开发的代码。

cordova-plugin-aithings 是本项目自定义的插件,在现有的基础上添加功能,可以在本项目自定义的插件代码中添加。添加步骤如下:
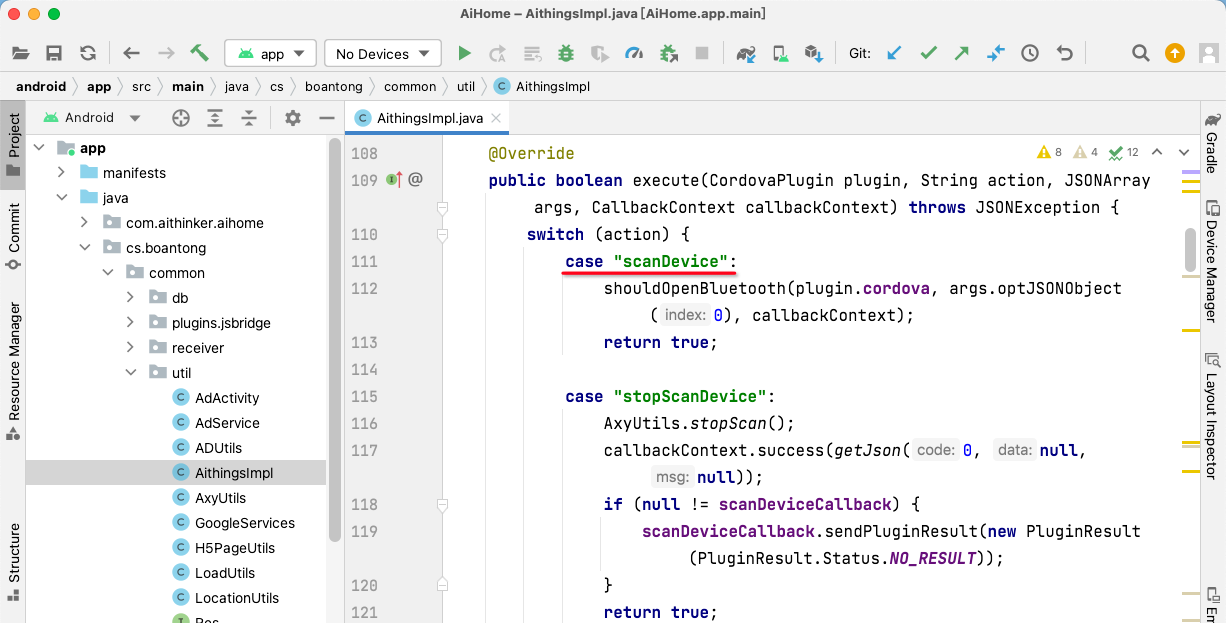
1、用 Android Studio 打开项目,在 cs.boantong.common.util.AithingsImpl 类的 execute 方法中添加 case 代码块,在代码块中实现您的功能。

plugin:插件对象,用来获取一些上下文等对象
args:H5端传递的值,可能是一个基本数据类型,也可能是JSON对象
callbackContext.success : 用来给H5端返回结果
callbackContext.sendPluginResult :定制别的结果
getJson: 构建标准的返回结果JSON
如果执行时间过长,请使用异步线程池:plugin.cordova.getThreadPool() ,可以在异步中返回结果给H5端
2、case 后面的字符串值,是 cordova-plugin-aithings 插件JS代码中的方法名。
在JS代码中添加方法的步骤:
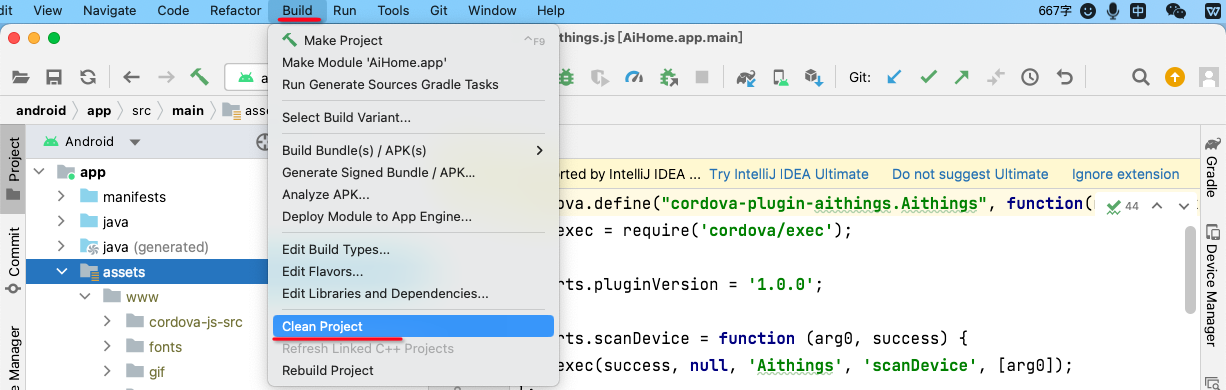
先用 Android Studio 的 Clean Project 清理一下工程。

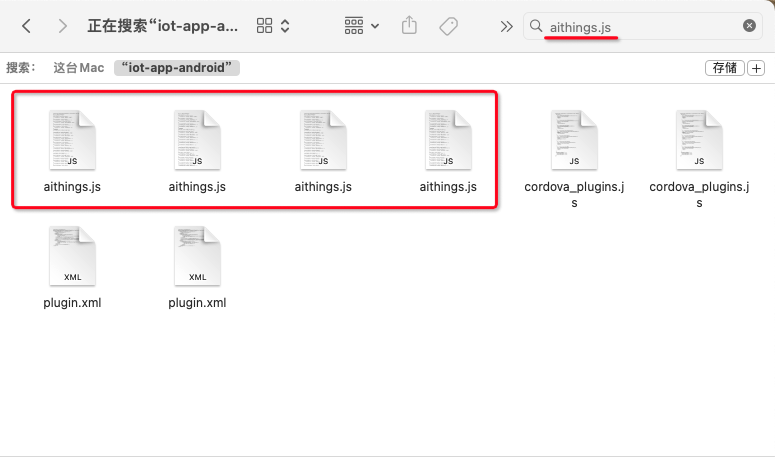
在 Cordova Android 项目目录下搜索 aithings.js 文件。注意只搜索当前目录及其子目录下的文件,否则您可能搜索到其他目录的下的文件。

大约会搜到4个文件,将4文件都用编辑器打开。注意:如果您前面没有 Clean Project,可能会搜到更多结果。

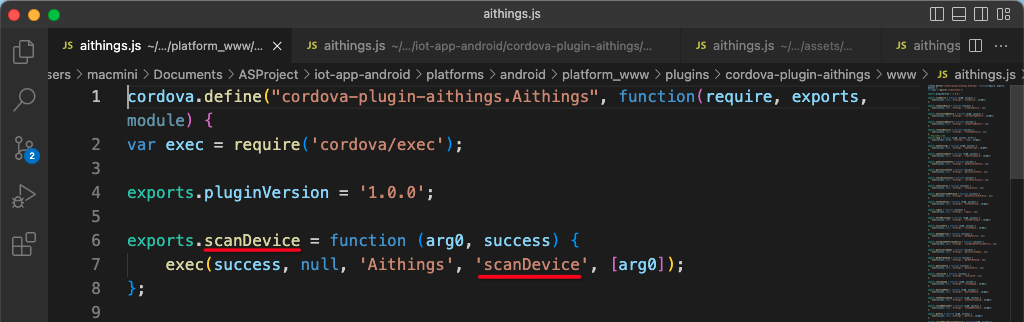
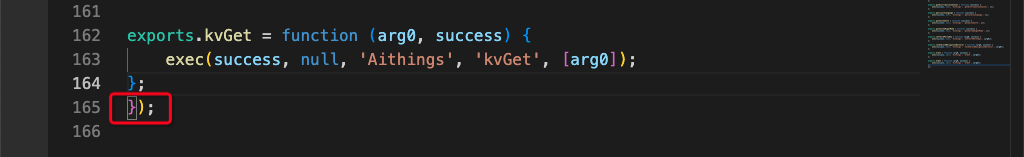
打开后在每个文件的最后都加上JS方法。
添加的JS方法:
// 这是固定写法,两个 "scanDevice" 字符串都要替换成上面您 case 后面的字符串,其他的不动
exports.scanDevice = function (arg0, success) {
exec(success, null, 'Aithings', 'scanDevice', [arg0]);
};
// 当JS不需要传值给原生的时候可以去掉 arg0
exports.scanDevice = function (success) { //
exec(success, null, 'Aithings', 'scanDevice', []);
};

如果文件最后以 "});" 结尾,请将JS方法放在它里面。

完成以上步骤,您已经实现一个原生功能给H5端调用了,H5端如何调用,请参考API文档。
如果您想修改 Android 的主包名,在修改完主包名后,请在整个 Cordova Android 项目目录中搜索与主包名相同的字符串,并全部修改。
如果您想了解更多,可以使用搜索引擎搜索 “自定义Cordova插件”,Cordova 的详细使用可以查看官方文档
iOS 项目开发介绍
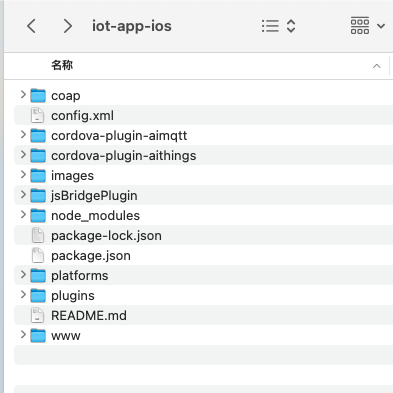
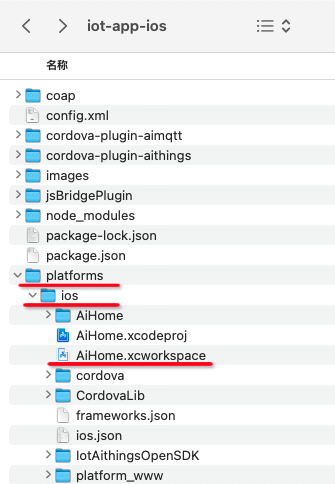
这是我们 Cordova iOS 项目的目录:

打开终端,切换到此目录下,可以使用 cordova 添加您需要的插件。前提是您已经安装了 Node.js 和 Cordova CLI。
双击 platforms > ios 目录下的 AiHome.xcworkspace 文件即可打开 Xcode 进行iOS开发。

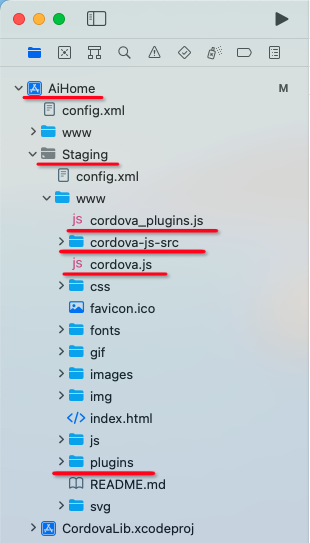
AiHome.xcworkspace 打开项目后,可以在左边项目目录的 AiHome > Staging > www 下看到 H5 端的代码, 除了 cordova_plugins.js、cordova-js-src、cordova.js、plugins 这几个文件或文件夹外,其他的都是 H5 端的文件,您可以把其他的文件替换成您的前端人员开发的代码。

cordova-plugin-aithings 是本项目自定义的插件,在现有的基础上添加功能,可以在本项目自定义的插件代码中添加。添加步骤如下:
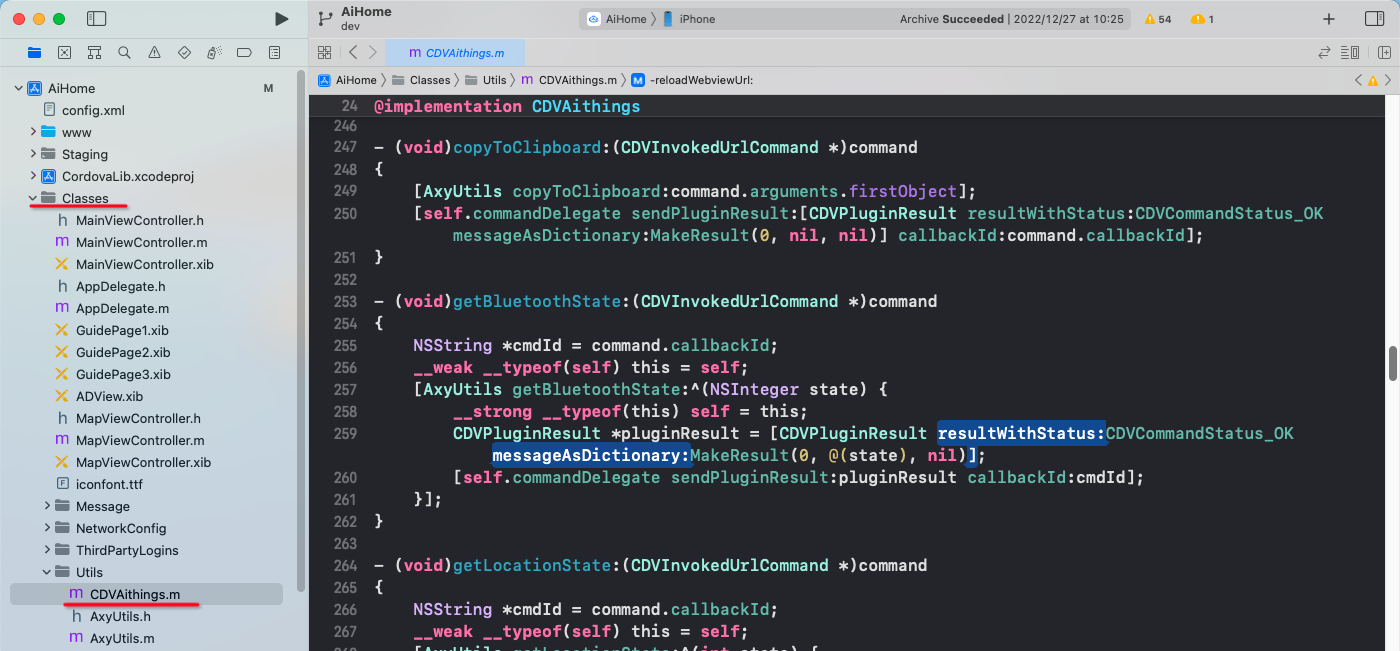
1、打开 AiHome.xcworkspace,在 Classes > Utils 目录下的 CDVAithings.m 文件中添加一个方法,在方法中实现您的功能。

标准的方法:
// 必须使用 void 返回值、 (CDVInvokedUrlCommand *)command 作为参数,这里的方法名您自定义
- (void)copyToClipboard:(CDVInvokedUrlCommand *)command
{
// command.arguments.firstObject 是H5端传递的参数,是可以被JSON序列化的类型。
NSString *arg = command.arguments.firstObject
// [self.commandDelegate sendPluginResult:] 是返回结果给H5端
// CDVPluginResult 用来包装结果;MakeResult用来标准化结果值,返回的结果必须能被JSON序列化
[self.commandDelegate sendPluginResult:[CDVPluginResult resultWithStatus:CDVCommandStatus_OK messageAsDictionary:MakeResult(0, nil, nil)] callbackId:command.callbackId];
// 这是一个异步线程,如果执行时间太长,可以放到异步执行,可以在异步中返回结果给H5端
[self.commandDelegate runInBackground:^{
}];
}
2、上面的方法名,也是 cordova-plugin-aithings 插件JS代码中的方法名,直接复制到JS代码中。
在JS代码中添加方法的步骤:
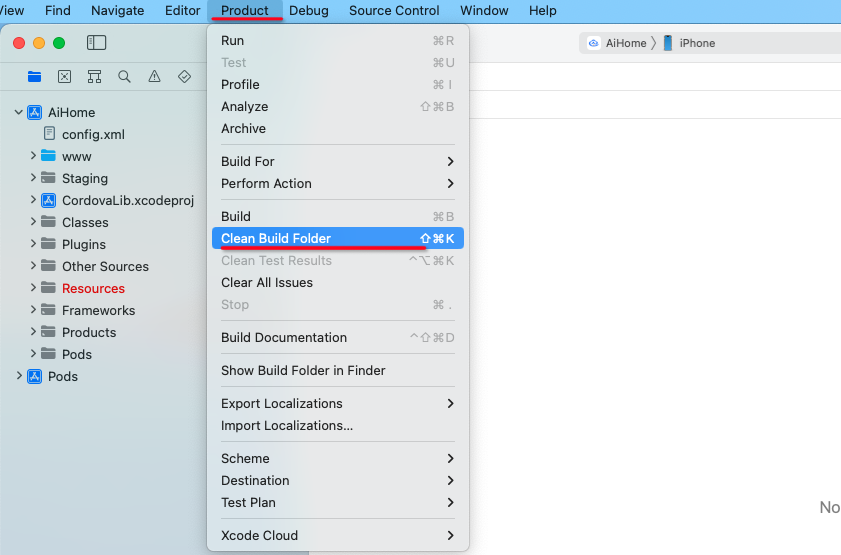
先在 Xcode 的 Product > Clean Build Folder 清理一下工程。

剩下的步骤上面 Android 的此步骤一模一样,请参考 Android 的此步骤。
完成以上步骤,您已经实现一个原生功能给H5端调用了,H5端如何调用,请参考API文档。
如果您想修改 iOS 的 Bundle Identifier,请在整个 Cordova iOS 项目目录中搜索与 Bundle Identifier 相同的字符串,并全部修改。
如果您想了解更多,可以使用搜索引擎搜索 “自定义Cordova插件”,Cordova 的详细使用可以查看官方文档。