开发方案
前端开发方案
爱星物联平台由WEB端的云管平台、开放平台对产品开发、OEM App开发、营销等各个模块进行配置,通过App实现与设备的通信。前端主要从这三个项目的架构、技术栈、数据通信等方面介绍进行开发方案介绍。
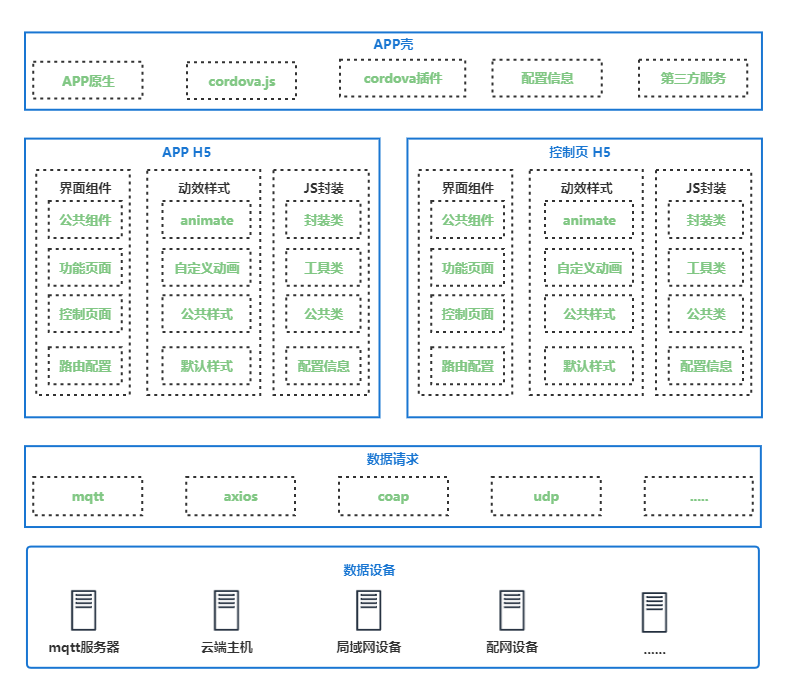
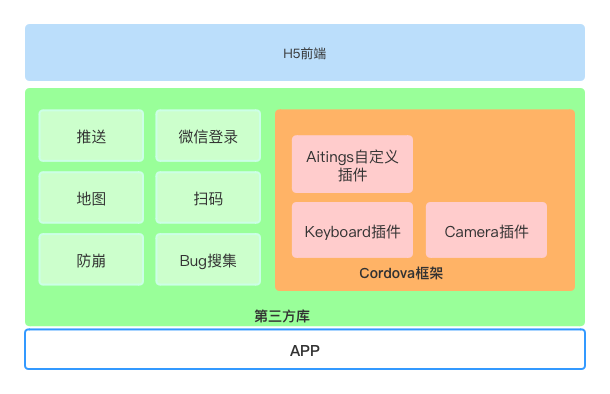
App架构图

App采用原生+H5混合开发,原生App主要提供一个外壳,实现调取手机本地功能、推送、第三方服务、闪屏等功能,主要功能页面通过H5实现。
H5功能实现分为两部分:通用功能与个性化设备控制页面。
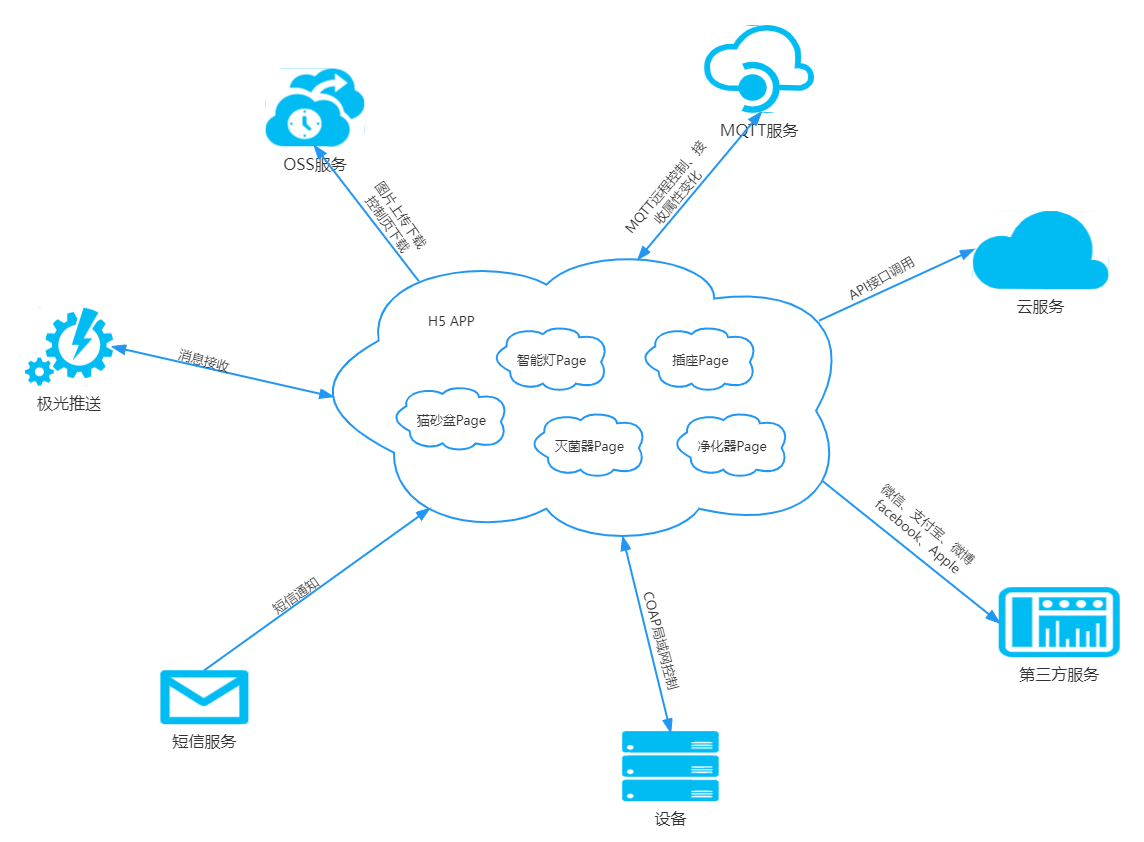
H5页面与各端的数据交互:
- H5与原生App交互
原生App与H5之间通过cordova插件实现数据交互。
H5调用原生App接口:H5通过调用原生接口获取手机本地的功能、权限及信息,如配网、获取当前WiFi名称、App权限、扫一扫、拍照等功能。
原生App调用H5方法:App原生端也有需要调用H5接口的场景,如云端消息推送到App,App原生端需要通知H5端做出响应或页面跳转等。
- App与云端交互
App通过向云端服务器发送http请求,云端通过响应http请求返回相关数据。两者通过定义接口的方式实现数据的交互。
- App与设备交互
首先App与设备进行配网,配网成功之后优先采用局域网通信,局域网通讯失败的情况下,自动切换为与云端远程MQTT通信,即App通过MQTT与云端通讯,云端将消息分发至设备,设备上报亦同理。
具体功能实现方式如下图:

App技术栈
.png)
- App android原生
开发语言:Java;
cordova插件:实现与H5数据交互;
czxing:实现扫码功能;
commons-compress :文件压缩;
集成极光推送、各种第三方SDK功能。
- App IOS原生
开发语言:Objective C;
cordova插件:实现与H5数据交互;
FMDB:操作数据库;
NVHTarGzipV2 :文件压缩;
集成极光推送、各种第三方SDK功能。
- App h5:
开发语言: HTML、CSS、Less、Javascript;
开发框架: vue 2.x;
移动端组件库:vantUI;
图表库:antv/f2;
vue-router:路由管理;
vuex:状态管理;
vue-axios:向后端服务器发送http请求,实现数据交互;
mqtt.js: 轻量级物联网消息推送协议,用于App、云端、设备通信。
vue-i18n:国际化多语言插件;
vue-touch:移动端手势封装插件;
animate:css3动画封装插件;
postcss-px-to-viewport:移动端适配方案。
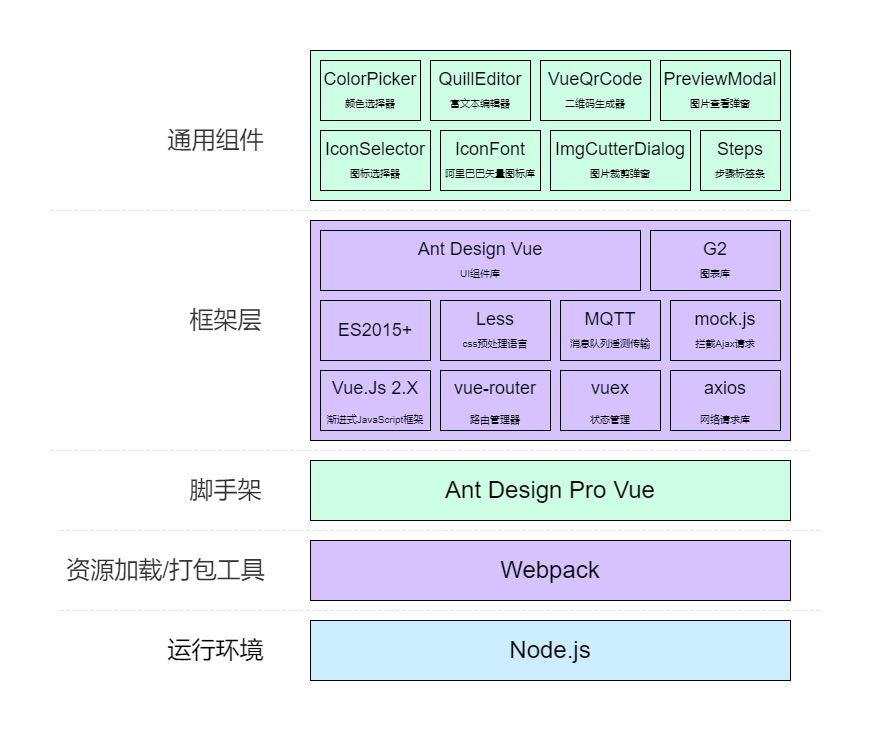
WEB端云管平台、开放平台架构图

web端有2个应用:云管平台与开放平台。
web端通过axios通过http请求与云端通过接口的方式进行数据交互。开放平台通过mqtt与mqtt服务器进行消息通信,进行虚拟设备与真实设备调试。
WEB端云管平台、开放平台技术栈

开发语言: HTML、CSS、Less、Javascript;
脚手架:Ant Design Pro Vue;
开发框架: vue 2.x;
移动端组件库:Ant Design Vue;
图表库:antv/G2;
vue-router:路由管理;
vuex:状态管理;
vue-axios:向后端服务器发送http请求,实现数据交互;
mqtt.js: 轻量级物联网消息推送协议,用于App、云端、设备通信。
vue-i18n:国际化多语言插件;
mock.js:数据模拟;
后端开发方案
后端语言
后端所有的API和微服务,均采用Golang语言开发。后端系统集成了少量用其它语言开发的第三方服务,比如使用开源版分布式任务调度系统xxl-job,采用java语言开发。
后端采用gRPC作为微服务通讯协议。gRPC有以下特点:
基于 HTTP/2, 继而提供了连接多路复用、Body 和 Header 压缩等机制。可以节省带宽、降低TCP链接次数、节省CPU使用等。
支持主流开发语言(C, C++, Python, PHP, Ruby, NodeJS, C#, Objective-C、Golang、Java)
IDL (Interface Definition Language) 层使用了 Protocol Buffers, 非常适合团队的接口设计
从gRPC的特点来看,gRPC是支持市面上大多数主流语言的,不局限于某一门语言。开发者可以根据研发团队的技术语言偏好,选择对应的语言进行定制开发或集成。
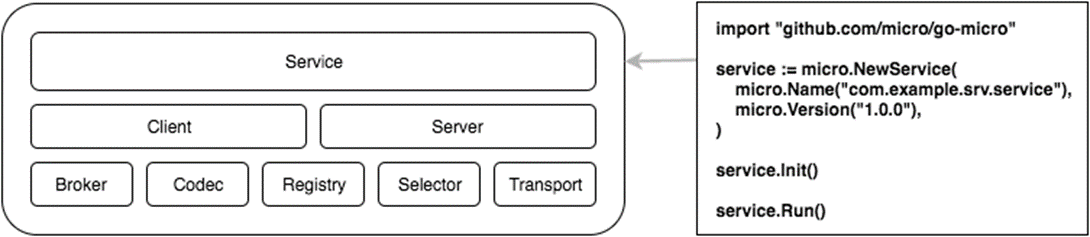
框架介绍
后端采用go-micro作为微服务基础框架。go-micro是一个知名的golang微服务框架,它提供了分布式系统开发的核心要素,包括RPC和事件驱动通信。目前后端采用的最新的v4版本。后端不限制开发语言,但如果是熟悉go语言的开发团队,推荐也使用go-micro框架,下面简要介绍下go-micro框架。
Go-micro框架特点如下:

Registry
注册表提供可插入的服务发现库,来查找正在运行的服务。当前的实现是consul,etcd,内存和kubernetes。如果您的喜欢不一样,该界面很容易实现。
Selector
选择器通过选择提供负载均衡机制。当客户端向服务器发出请求时,它将首先查询服务的注册表。这通常会返回一个表示服务的正在运行的节点列表。选择器将选择这些节点中的一个用于查询。多次调用选择器将允许使用平衡算法。目前的方法是循环法,随机哈希和黑名单。
Broker
Broker是发布和订阅的可插入接口。微服务是一个事件驱动的架构,发布和订阅事件应该是一流的公民。目前的实现包括nats,rabbitmq和http(用于开发)。
Transport
传输是通过点对点传输消息的可插拔接口。目前的实现是http,rabbitmq和nats。通过提供这种抽象,运输可以无缝地换出。
Client
客户端提供了一种制作RPC查询的方法。它结合了注册表,选择器,代理和传输。它还提供重试,超时,使用上下文等。
Server
服务器是构建正在运行的微服务的接口。它提供了一种提供RPC请求的方法。
Plugins
提供go-micro的micro/go-plugins插件。
集成介绍
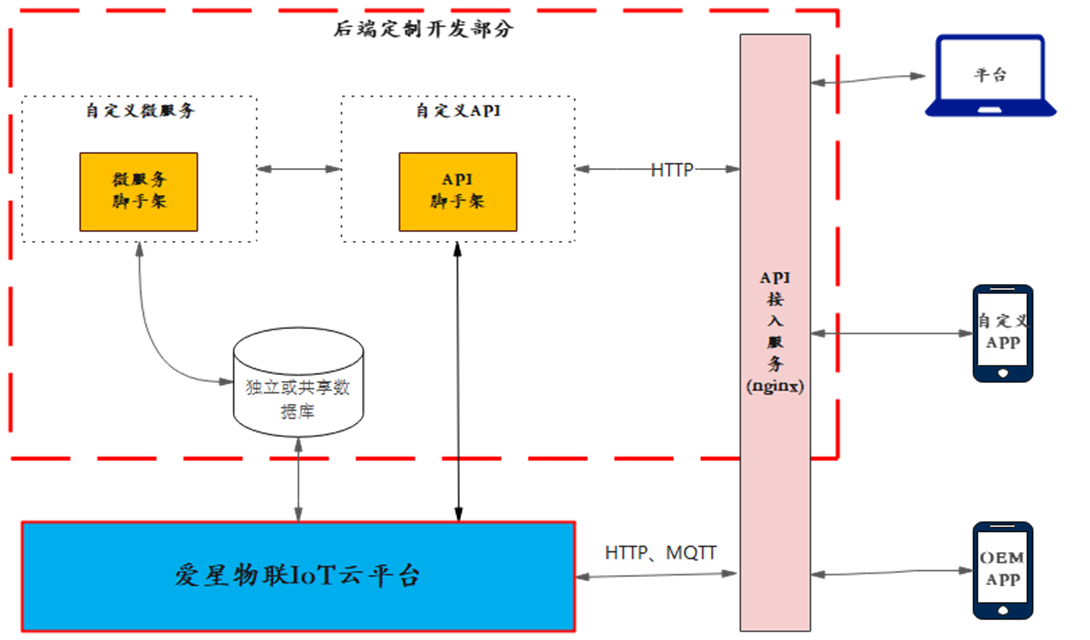
后端支持通过扩展开发自定义API和自定义微服务,实现后端功能扩展。当前后端的支持的扩展示意图如下所示:

上图中的橙色部分,是自定义API和自定义微服务说明。自定义的服务,可通过gRPC或共享数据库等方式,与IoT云平台进行数据交互和集成。具体使用示例,请参考https://github.com/ubases上的相关仓库示例。
App开发方案
爱星物联Android App、iOS App、OEM App均采用混合开发,使用的混合框架是Cordova,H5前端使用Vue框架,原生自定义功能以Cordova插件的方式提供。Android原生开发语言Java,iOS原生开发语言Objective-C。

Android App

Android 第三方库,Maven 仓库上有的,使用 Gradle 方式引入。Maven 上没有,但有源码库的以 Module 方式引入,只提供了 Java 文件的,把文件引入到 App Module 中。
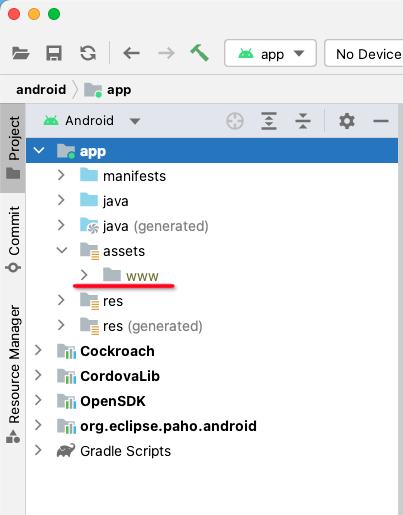
Cordova 基础库原生代码是以 Module 库引入的,名称为 CordovaLib,基础库的JS代码引入 App Module 的 assets > www 目录下。
Cordova 插件的原生代码根据插件中的配置文件引入到 App Module 的 java 目录下,插件的JS代码引入 App Module 的 assets > www > plugins 目录下.
www 目录下除了 cordova_plugins.js、cordova-js-src、cordova.js、plugins 这几个文件或文件夹外,其他的都是 H5 端的文件,您可以把其他的文件替换成您的前端人员开发的代码。
iOS App

iOS 第三方库,Pods 仓库上有的,使用 Pods 方式引入。Pods 上没有,以源码的方式引入到工程中。
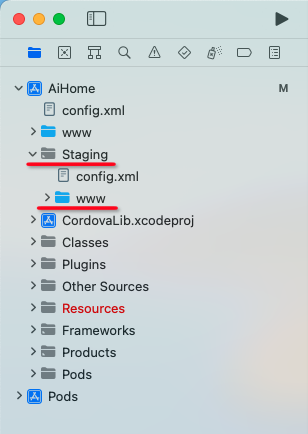
Cordova 基础库原生代码是以 xcodeproj 引入的,名称为 CordovaLib,JS代码引入 工程的 www 目录下。
Cordova 插件的原生代码根据插件中的配置文件引入到 项目工程的 的 Plugins 目录下,插件的JS代码引入 工程的 Staging > www > plugins 目录下。
www 目录下除了 cordova_plugins.js、cordova-js-src、cordova.js、plugins 这几个文件或文件夹外,其他的都是 H5 端的文件,您可以把其他的文件替换成您的前端人员开发的代码。